Содержание
Что такое Core Web Vitals? Почему это важно, что учитывает эта метрика и почему у вас в Search Console красные графики. Что делать, чтобы оптимизировать эти показатели, а чего делать не стоит.
Проверьте скорость вашего сайта:
Временные метки для видео:
- 0:00 — Музыка на фоне. Обратный отсчет
- 0:53 — Приветствие
- 1:45 — Введение про Core Web Vitals
- 5:53 — Что такое Web Vitals и почему это основные показатели сайта
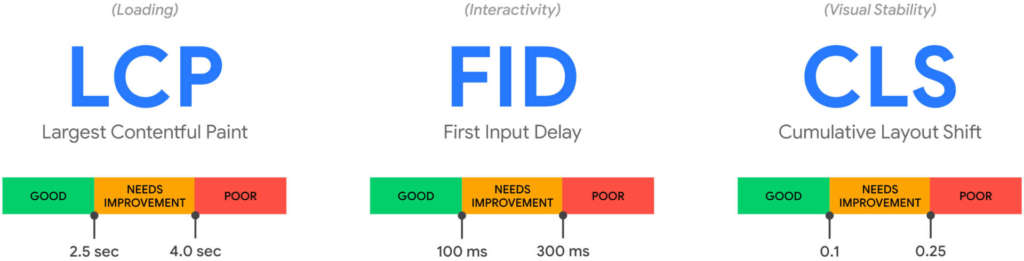
- 6:24 — Основные параметры Core Web Vitals (LSP, FID, CLS, FCP)
- 7:43 — Загрузка/Интерактивность/Стабильность или одним словом USABILITY
- 8:28 — Опрашиваем зрителей об уровне знаний Core Web Vitals
- 8:53 — Google Search Console базовое понятие
- 9:34 — Core Web Vitals как фактор ранжирования
- 10:07 — Вопрос из зала: «Как скорость загрузки сайта будет влиять на SEO сайта?»
- 10:41 — Что важно учесть про адаптивность сайта
- 11:23 — Вопрос из зала: «Интересно, Гугл додумается допилить Adsense, из-за которого даже быстрый сайт с рекламой может выходить за рамки CWV?»
- 12:49 — Вопрос из зала: «Кто начальник Гугл?»
- 14:03 — Про процесс выставления приоритетности задач по ускорению сайта в компании Яндекс
- 14:56 — Отступление. Рассказываем о кнопках на официальном сайте. Кнопки доступны на сайте https://live.loading.express/
- 15:20 — Знакомимся подробнее с кнопками в Google Search console. Кнопки Web Vitals changes или Chrome speed 16:01
- 17:12 — Как влияет версия Chrome Browser
- 20:16 — Официальная таблица от Google об изменениях
- 20:51 — Участники делятся с версиями своего браузера Хром
- 21:14 — Вопрос из зала: «Новое CSS-свойство content-visibility ускоряет отрисовку страницы?»
- 22:08 — Что влияет плохо на отрисовку сайта: backdrop фильтры и другие фильтры
- 23:02 — Подробнее о content-visibility
- 23:49 — Big Data Set — Chrome user Experience report https://console.cloud.google.com/bigquery?project=chrome-ux-report&redirect_from_classic=true&p=chrome-ux-report&d=country_ru&t=202007&page=table&pli=1
- 27:24 — Как работать с Big Query отчетом. Выбор страны и даты
- 28:27 — Таблица с базами данных
- 29:41 — Команда для поиска своего сайта из списка Select * from ‘chrome-ux-report.country_xx.xxXXxx’ where ‘origin’ = ‘yoursite.com’;
- 32:31 — Что делать с данными выдачи по вашему сайту. Разбор по колонкам таблицы
- 33:51 — Largest_Contentful_paint (LSP) и другие столбцы таблицы и их значения, Experimental_permission_notification 36:43
- 35:26 — Данные Big Query на примере Facebook
- 37:41 — Google Search Сonsole разбор данных по загрузке сайта
- 38:07 — Как Core Web Vitals формируется из Big Query
- 39:04 — Вопрос из зала: «Google Search Console хочет заменить DNS, a CDN поставить данные в DNS?»
- 39:44 — Почему в отчете GSC красные графики и как их убирать
- 41:13 — Как оптимизировать «Совокупное смещение макета» CLS
- 42:47 — Что еще полезного в Гугл Серч Консоль
- 43:03 — Вопрос из зала: «Чтобы работал GSC необходимо заменить свой DNS, того же требует CDN как поступить?»
- 44:14 — Простое подключение к GSC https://search.google.com/search-console/not-verified?original_url=/search-console/speed/summary&original_resource_id
- 45:03 — Вопрос из зала: «Нормально ли ссылаться на CLS после загрузки сайта через минуту при замере?» Почему CLS может считаться и после загрузки страницы
- 46:30 — Что влияет на сдвиг контента (Совокупное смещение макета) и как решить проблему
- 47:27 — Почему высокий CLS в некоторых ситуациях предпочтительней игнорировать
- 48:55 — Про аудитории с низким качеством устройств
- 52:08 — Ускорение сайта — как решение выхода из красной зоны Core Web Vitals
- 54:23 — Заключение эфира. Подводим итоги
Частые вопросы про Core Web Vitals

Почему Core Web Vitals важен в 2021
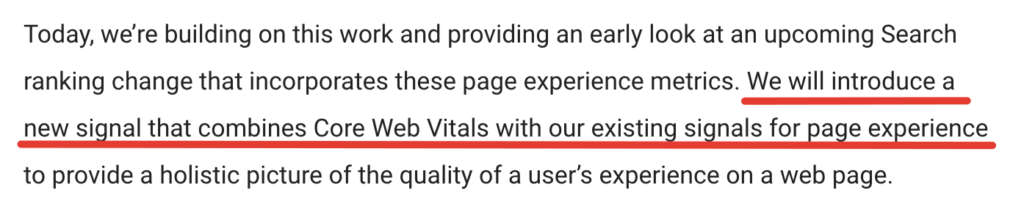
Гугл планирует включить показатели от Веб Вайтлз в имеющиеся факторы ранжирования для учета опыта посетителя при взаимодействии с вашим сайтом.

Опыт работы со страницей будет учитывать много факторов, которые Google считает важными для работы пользователей, туда же входят:
- HTTPS протокол, переходите на него скорее, если еще не перешли;
- адаптивная версия сайта или отдельная мобильная — обязательно должны быть;
- отсутствие навязчивых, всплывающих окон;
- отсутствие вирусов на сайте;
- Core Web Vitals будет важной частью этого счета.
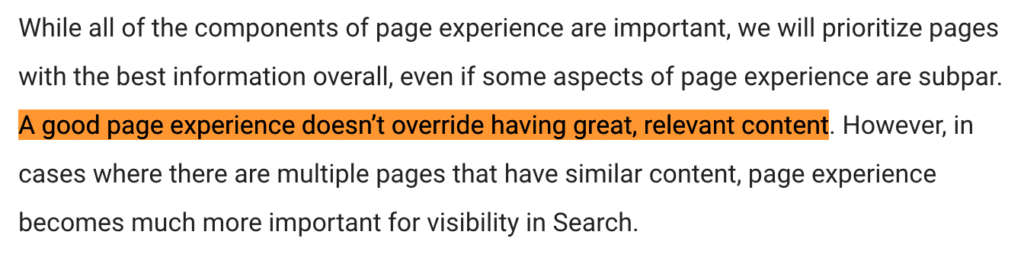
Можно предполагать, что показатели Core Web Vitals составят самую большую часть баллов при оценке.
Важно отметить, что Core Web Vitals не будет волшебным образом толкать вас на первые места выдачи Google.
Google быстро отметил, что CWV является одним из нескольких (около 200) факторов, которые они используют для ранжирования сайтов в поиске.

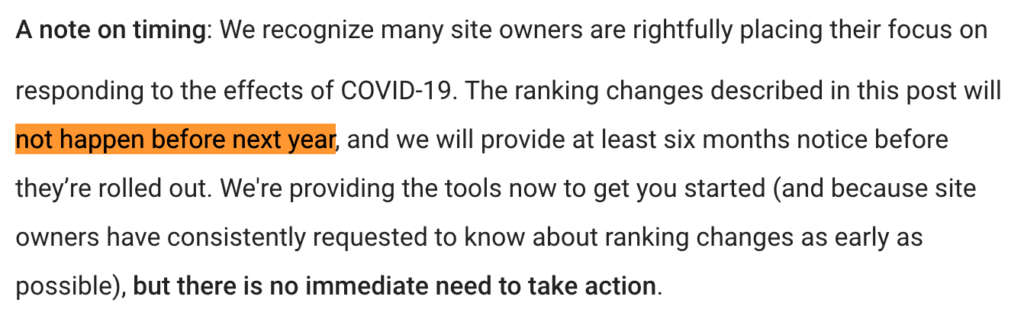
Не стоит волноваться, в Google сообщили, что у вас есть время до 2021 года, чтобы улучшить показатели Core Web Vital вашего сайта.

Но если вы хотите улучшить показатели Core Web Vitals быстрее — отлично, действуйте!
Выводы про влияние Web Vitals от Гугл
В Гугл проанализировали миллионы страниц, чтобы понять, как эти показатели и пороговые значения влияют на пользователей.
Обнаружили, что когда сайт отвечает вышеуказанным пороговым значениям, то пользователи на 24% реже отказываются от загрузки страницы (закрывают страницу до того, как контент был отрисован).
Обратили особое внимание на новостные и торговые сайты, чей бизнес зависит от трафика и достижения целевых действий.
Получили аналогичные показатели: на 22% меньше отказов на новостных сайтах и на 24% меньше отказов на торговых сайтах.
Настройка скорости работы сайта для пользователей является одним из наиболее эффективных способов увеличения интернет-трафика и роста интернет-бизнеса.
Мы надеемся, что показатели и пороговые значения Web Vitals предоставят издателям, разработчикам и владельцам бизнеса четкие и действенные способы сделать свои сайты быстрыми путешествиями без перерывов, для большего количества пользователей и конверсий.