Содержание
Что такое ответ сервера (TTFB) и как понять, причину долгого ответа сервера. Опишем кратко, что показывает наш сервис при замере скорости загрузки сайта.
Узнать время ответа сервера можно в панели веб-мастера Яндекс или сторонних инструментах. Норма до 400 мс, если дольше, то надо уменьшать ответ сервера с помощью разных методов, которые опишем в этой статье.
Проверить отклик сервера вашего сайта:
Проверка времени ответа сервера
Время отклика сервера — период от запроса до вывода 1-ого байта страницы на экран. Важно не путать ответ сервера со скоростью полной загрузки страницы.
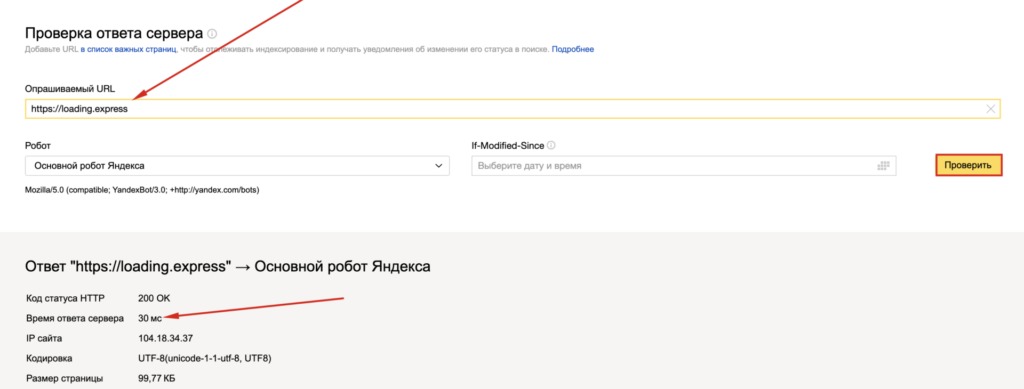
Узнать время ответа сервера можно в панели веб-мастера. В Яндекс.Вебмастере введите ваш домен в строку и нажмите «Проверить»:
Код статуса HTTP должен быть 200, а время ответа сервера — не больше чем 400 мс. Идеально сделать его до 100 миллисекунд. Есть такой миф, который распространяют в сети, что чем скорее генерируется запрашиваемая страница, тем выше она ранжируется в поиске. Эту зависимость SEO-продвижения от скорости серверного ответа находили в 2013 году специалисты MOZ.
В 2020 году уже мало кто скажет, что эта зависимость существует. Но есть обратная зависимость. Медленные страницы не дают SEO-трафика.
Ускоряете полную загрузку страницы и мобильная версия начинает приносить свой SEO-трафик. Такие кейсы ходят по рунету и из уст в уста от хороших SEO-специалистов.
Почему Google Analytics и Яндекс.Метрика показывают «не тот» ответ сервера
Ответ сервера можно смотреть и в Google Analytics. Но, это замер от реального посетителя, не от системы замера. Тут данные будут сильно разнится, потому что если я открою сайт на 3G интернете, в Хабаровске, с андроид планшета за 3 000 рублей, то сервер мне ответит гораздо медленнее, чем если я зайду на сайт с макбука, вай-фай интернета из Москвы.
Понимаете? То есть, замер от системы или настоящего посетителя даст совершенно разные значения.
Поэтому замер системы покажет узкие места гораздо более явно, чем реальные данные посетителей.
Как найти данные ответа сервера в Гугл Аналитикс
Так как интерфейс системы довольно непрост, то легче всего найти поисковиком:
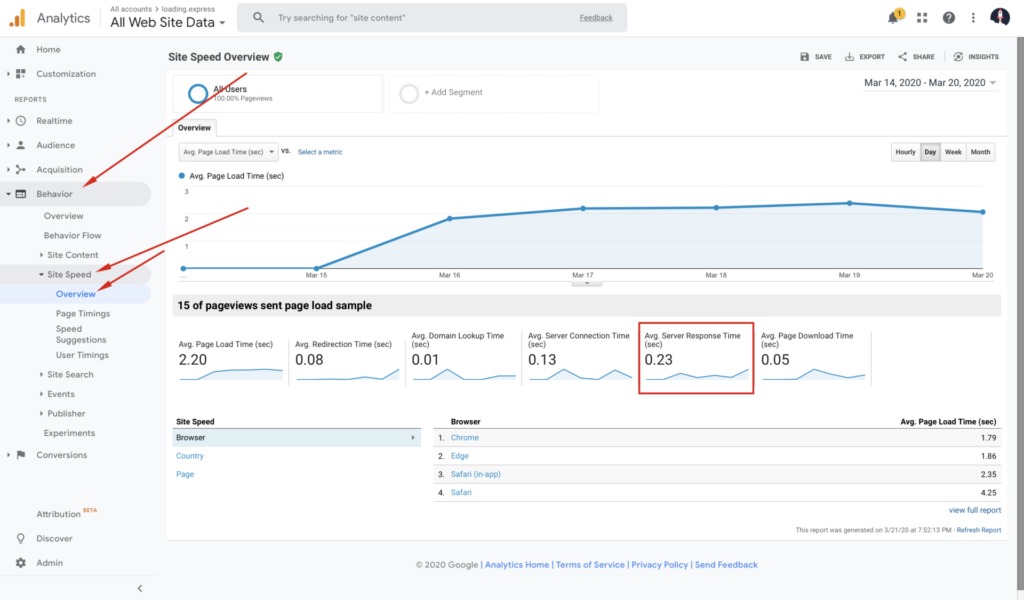
Затем нужно выбрать отчет «Скорость сайта» —> Обзор. Там увидите данные по вашему сайту в разделе скорость ответа сервера.
Ответ сервера в Яндекс.Метрике
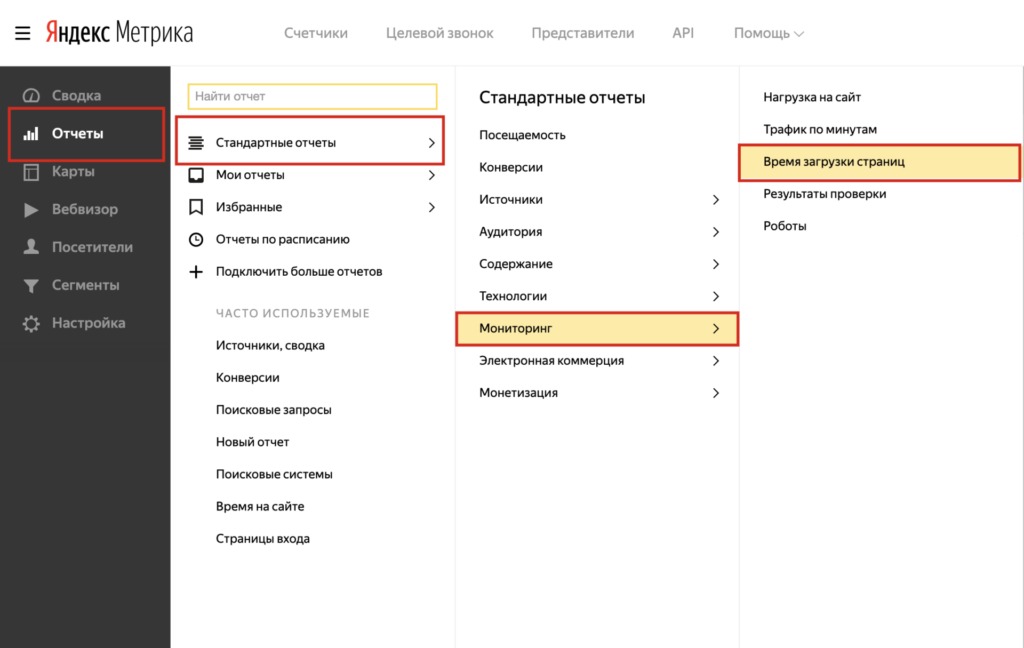
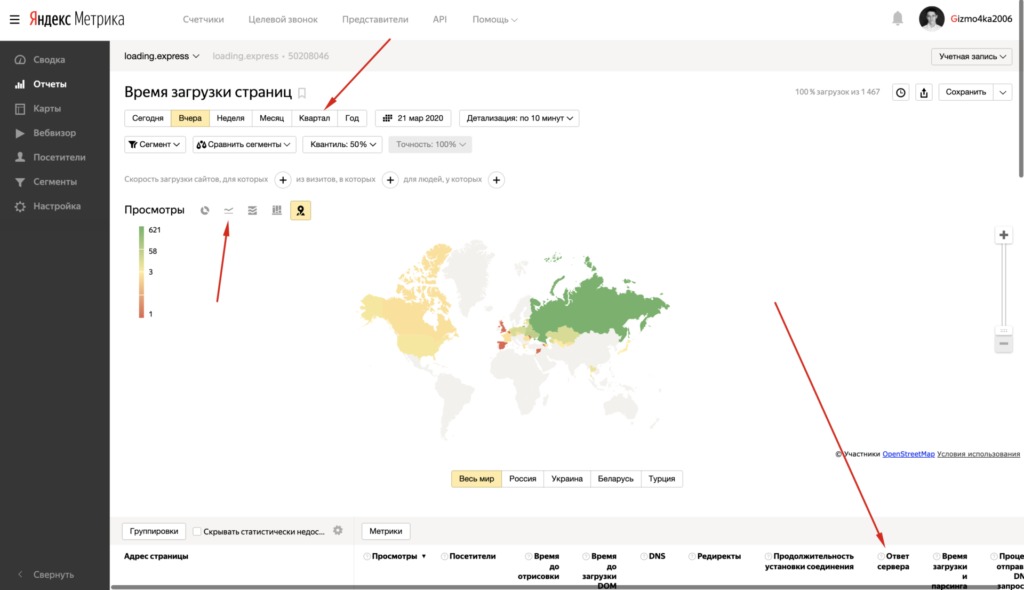
Чтобы увидеть ответ сервера от реальных посетителей в Яндекс.Метрике, надо пройти в отчет «Время загрузки страниц».
Нажимаете на Время загрузки страниц и попадаете на такой отчет.
Затем надо выбрать вид графика, выбрать период квартал или год, и кликнуть на интересующий нас отчет про ответ сервера.
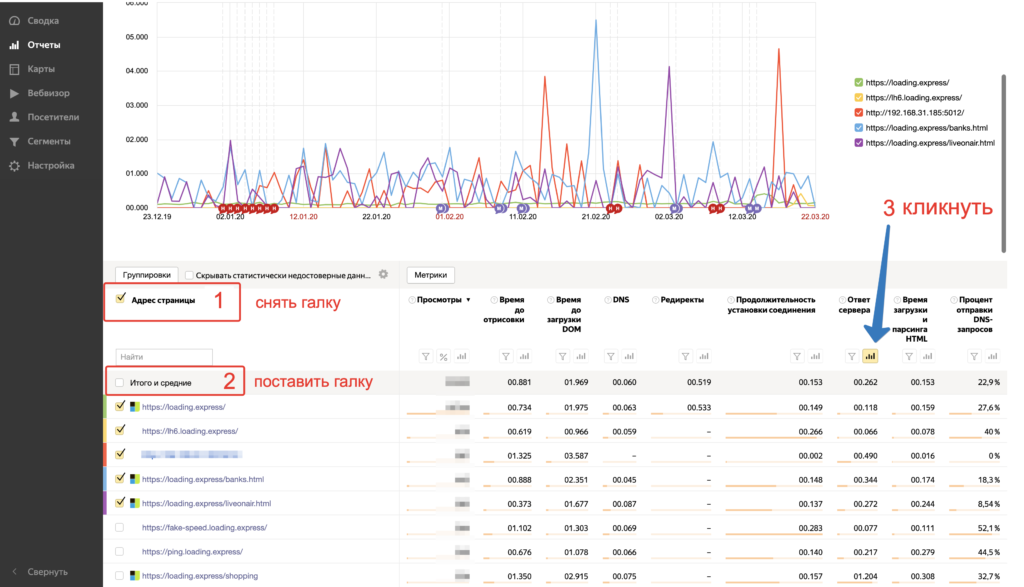
Затем, надо кликнуть на «Адрес страницы», чтобы снять все лишние графики, затем кликнуть на «Итого и средние». Затем клик на «Ответ сервера», если в прошлый раз не кликнули на этот значок.
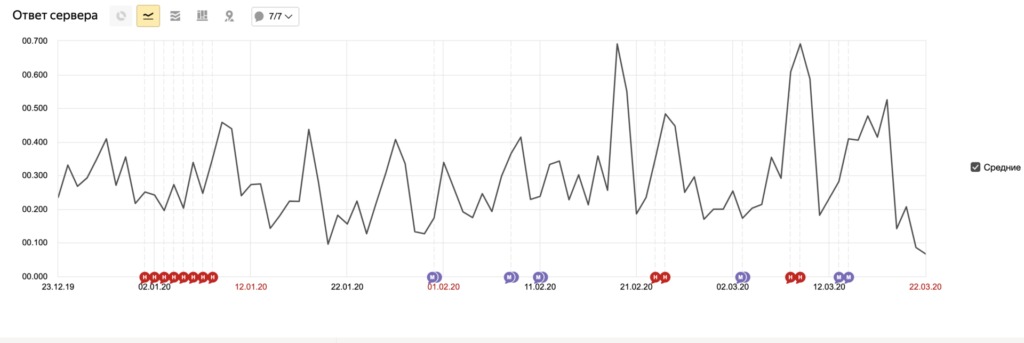
В итоге вы увидите такую картинку:
Вот теперь вы видите ответ сервера от реальных посетителей в разрезе времени, усредненный показатель всех посетителей на всех страницах вашего сайта. Эти данные не дают возможности найти узкое место, но дает статистику, какие ответы сервера получают ваши реальные посетители.
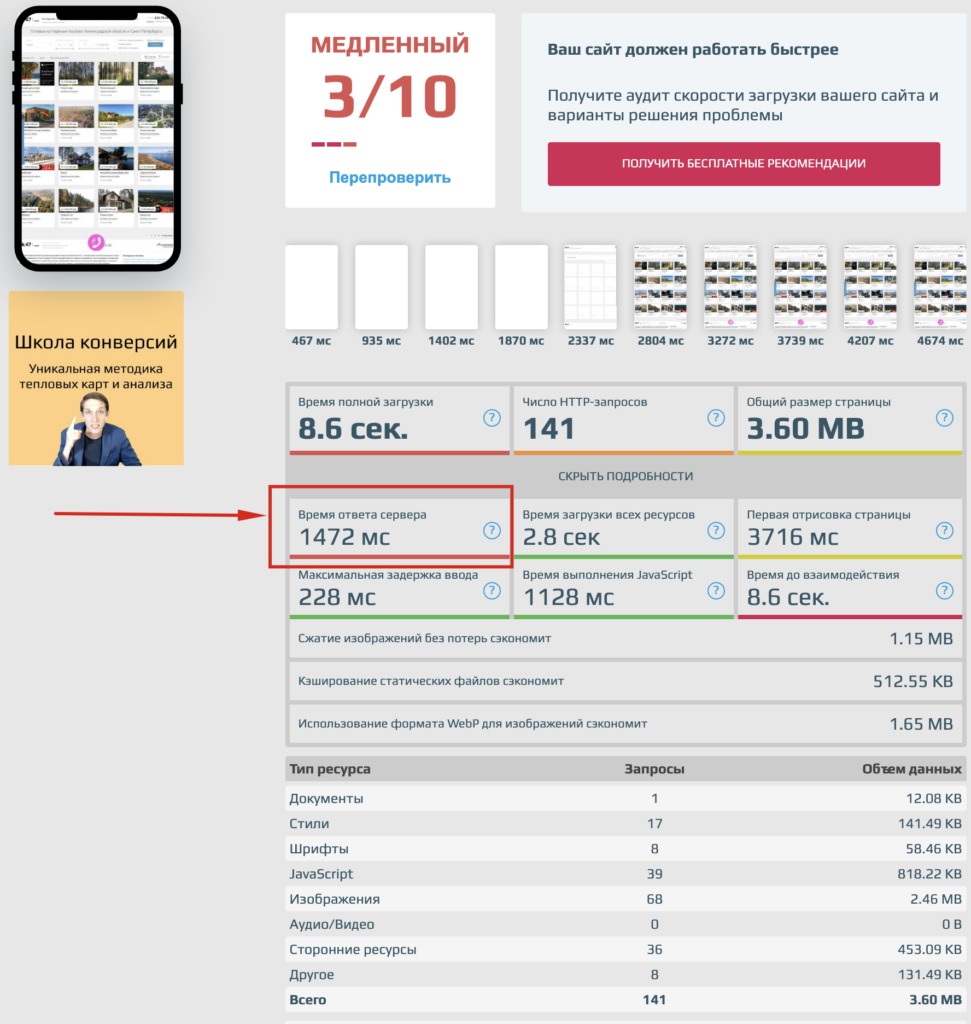
Все показатели скорости загрузки и некоторые советы по их улучшению хорошо даёт наш сервис:
Если кликнуть на поле с цифрой, то можно получить информацию о норме ответа сервера и почему это важно.
Не используйте десктоп программы-сканеры для замеров
Есть разные сервисы, вроде Netpeak Spider или Screaming Frog. Там есть графа ответ сервера. Постарайтесь не измерять этими программами ответ сервера.
Во-первых, замер идет с вашего компьютера, скорее всего из сети wi-fi. К тому же, на время скана вашего сайта этими программами создается нагрузка, которая может искажать данные про ответ сервера. В итоге, вы получите не скорость ответа сервера, а скорость отклика контента конкретно с вашего ПК.
Просто используйте эти отличные программы по их прямому SEO-назначению. 🙂
Как уменьшить время ответа сервера
Скорость сайта начинается с хостинга, а скорость ответа сервера начинается с оптимизированной и хорошо настроенной базы данных сайта (далее БД).
База данных: что проверять и что важно
В некоторых статьях можно найти информацию, что большой вес таблиц в БД означает, что их надо чистить. Это не так. Вес таблиц не имеет значения.
Если вы уже убедились, что скорость ответа сервера долгая, то вам надо пройтись по этому списку:
- Сначала лучше оптимизировать количество запросов к базе данных, вместо одно тяжелого запроса, лучше сделать два поменьше.
- Проверить индексы БД — поиск и join по таблице должен осуществляться по индексируемым полям.
- Оптимизировать саму БД, например с помощью MySQLTuner
- Объектное кеширование поможет кешировать ответы из БД на частые запросы. Например, на сайте есть товары, можно кешировать эти запросы, а обновлять кеш только при обновлении цены. Это даст снижение запросов и снижение нагрузки на базу данных.
- Если посещаемость высокая, то надо запастить железом. Высокая — это десятки миллионов хостов в сутки.
- Кеширующий CDN, типа w.tools хорошо снимет нагрузку на сервер. Нужно быть внимательными в настройке. Если не включить кеширование, то возможно замедление ответа сервера, потому как сетевые задержки из-за неправильной настройки сведут на нет все преимущества любого CDN-провайдера.
Проверка длительности серверного отклика — только начало работы над скоростью сайта. Важно проверять этот показатель на каждом типе страниц. В разделе, карточке товаров, категории.
После того, как вы сделали ответ сервера в норме, стоит перейти к следующим шагам по оптимизации и уменьшению скорости загрузки страницы. Конечно, речь о загрузке страницы до полной интерактивности.
Заключение и выводы
Тест на время ответа сервера — первостепенная задача по SEO-продвижению сайта и юзабилити, конверсий.
Этот показатель на каждой странице сайта не должен превышать 400 мс. Отлично, если он до 100 мс. Узнать ответ сервера можно через панель веб-мастер Яндекс или сторонние ресурсы, например наш пингатор. Для уменьшения ответа сервера надо:
- профилируйте запросы, чтобы понять где узкое место по нагрузке;
- оптимизируйте размеры запросов;
- проверяйте индексы БД;
- оптимизируйте БД с помощью MySQLTuner;
- настройте объектное кеширование;
- усильте железо на вашем сервере;
- используйте кеширующий CDN, будьте внимательны с его настройкой, иначе можете всё замедлить.
Если стоит задача сократить время ответа сервера в WordPress — обязательно применяйте плагины кэширования.
Измерить скорость загрузки сайта до полной загрузки:
Подкаст про то, как выбрать хостинг для сайта
Listen to «Как выбрать хостинг для сайта. Какой хостинг лучший и как это понять? Список в описании.» on Spreaker.Видео про ответ сервера
На этом видео мы обсудили всё из этой статьи и немного больше. Ответили на вопросы и рассказали более подробно про кеширование и способы проверки ответа сервера.
Временные метки для видео
- 0:00 – Отсчет минута и мы начинаем
- 0:44 – Тема разбора на сегодня: что такое ответ сервера, как его измерять и управлять им
- 2:58 – Что мы знаем про ответ сервера. Как не спутать его со скоростью интернета/сайта
- 5:45 – Как работает система обработки запроса. Почему сервер дает ответ
- 8:10 – Что означает код ответа сервера: 404, 301, 401, 403, 500, 502, 504, 200
- 10:06 – Какой путь проходит запрос до сервера. Что происходит после ответа сервера
- 14:38 – Как замерить время ответа сервера. Если интересно всё о хостинге, слушайте эфир по ссылке «Как выбрать хостинг для сайта» https://www.youtube.com/watch?v=Bb3eJVmTtwE
- 16:26 – Обзор сервисов для проверки времени ответа сервера: Яндекс.Вебмастер – информация по выдаче, коды ответа
- 21:20 – Проверка в Браузере через Chrome DevTools (вкладка Network). Как работать с DevTools и его функции в отдельном 109-ом эфире
- 22:04 – TTFB (Time To First Byte) – это показатель ответа сервера
- 23:36 – Как Google PageSpeed Insights проверяет время ответа сервера. 101-ый эфир о CDN
- 30:42 – Как проверить несколько сайтов одновременно в Ping.Loading.express
- 33:25 – Вопрос из зала: «Критический запрос в Лайтхаусе по Манифесту. Подробности отправлял в ВК»
- 35:58 – Вопрос из зала: «На сервере около 5 однотипных мелких сайтов на WP. На одном из них большое время ответа сервера. Хотя у всех одинаковые серверные настройки и нет нагрузки. Отчего это зависит?»
- 36:28 – Вопрос из зала: «Какие настройки надо сделать на сервере, чтобы уменьшить ttfb»
- 36:45 – Как уменьшить время ответа сервера. Серверное кэширование полностраничное – 37:17. Кэширование определенных запросов в PHP
- 39:13 – Кэширование для CMS сервисов: Bitrix, WordPress
- 40:50 – Типы кэширования на нашем примере, на проектах LOADING.express
- 42:22 – Где хранить кэш: Memcached, Redis, Nginx cache RAM Drive
- 44:40 – Вопрос из зала: «Кэширование в mysql в ispmanager делается?»
- 45:42 – CDN для ускорения ответа сервера. Как работает Wtools, самый популярный CDN в России
- 55:18 – Оптимизация сервера: нагрузка на базу данных. О MySQLTuner при работе с базами данных на сервере https://github.com/major/MySQLTuner-perl
- 57:18 – Для CMS оптимизация базы данных рекомендуется
- 59:14 – Как возникает нагрузка на веб-сервер
- 1:01:38 – Промокод на 5% скидку по ускорению сайта у LOADING.express в видео. Получайте бонусы у нас в новых эфирах на https://live.loading.express/
- 1:02:42 – Вопрос из зала: «Виджет Facebook тормозит весь сайт, как уменьшить?». Способы правильной загрузки виджета и других сторонних сервисов в наших готовых скриптах.
- 1:04:30 – Оптимизация скриптов: запросы к внешним ресурсам. Кэшированный запрос api в Cron
- 1:07:30 – Большие запросы в Базу данных. Оптимизация частых и комплексных запросов в БД
- 1:09:05 – Сложная логика скриптов. Когда и как правильно проводить оптимизацию скриптов
- 1:10:44 – Вопрос из зала: «Замерил 6 раз на PageSpeed – 92 баллов в среднем, коллега замерил 6 раз – 85 баллов, повезло?». Говорим, от чего зависит оценка скорости загрузки сайта в PageSpeed Insights
- 1:12:50 – Вопрос из зала: «Стоит листалка похожих статей (миниатюра с заголовком). Влево/вправо можно листать – PageSpeed такое движение считает CLS 0,004 как горизонтальное перемещение, стоит ли игнорить?»
- 1:15:53 – О предстоящем эфире: Usability, вовлечение клиентов и про увеличение продаж. О том, что такое Usability, можно узнать в школе конверсий у Алексея
- 1:17:38 – First Contentful Paint (FCP) — Время Первой отрисовки не включает TTFB и время ответа сервера, об этом подробнее
- 1:19:13 – LOADING.express – замеры всех параметров по 5 странам мира: Беларусь, Украина, Россия, Германия и Казахстан
- 1:20:27 – Вопрос из зала: «PageSpeed видит локацию пользователя, делающего запрос по замеру скорости?». Какие данные Google может читать о пользователе
- 1:22:20 – Подписывайся и не упускай полезный контент с бонусами https://live.loading.express/