Содержание
Мы расскажем, чем лучше проверить скорость сайта. Какие сервисы рекомендуем и в чем особенности каждого из них.
Почему из 20 сервисов осталось 3.
Проверить скорость сайта из Москвы прямо сейчас:
Временные метки для видео:
- 0:00 – Приветствие!
- 1:47 – Почему важно обновлять свои знания. Про актуальность данных
- 4:50 – Как из 20 сервисов для того, чтобы проверить скорость сайта мы выбрали и рассказываем только о трёх
- 6:39 – О сервисах для измерения скорости. Более подробно о WebPageTest – 7:12 https://www.webpagetest.org/
- 10:32 – Вопрос из зала: «Включил сервер push для jquery.js и style.css – на ресурсы, блокирующие отображение. Консоль Хрома показала – пуши работают. Но при замере PageSpeed – увеличилось «Общее время блокировки» в 1,5 раза»
- 13:20 – Продолжение вопроса: «Соответственно с подключением server push отнялось 1-3 балла в мобилках (делал 6 замеров). И это только было запушировано два файла: jquery.js (90кб), style.css (1 кб). В чем тут может быть подвох?»
- 14:28 – Вопрос из зала: «Новый Lighthouse можно где-то протестировать? В PageSpeed пока не выкатывают» https://lh.loading.express/
- 17:17 – Расширение для Google Chrome для замера сайта – LOADING.express https://chrome.google.com/webstore/detail/loadingexpress/pbjkhpopkeemapfmncbmpleaecapdbfg
- 18:16 – О показателях при тестировании сайта на LOADING.express. Подробнее – 22:30
- 19:15 – В каких городах находятся наши сервера LOADING.express для замера скорости сайта
- 20:37 – Как формируется оценка замера скорости на LOADING.express
- 22:30 – О показателях при тестировании сайта на LOADING.express: скриншоты загрузки, TTI, число HTTP-запросов, Общий размер сайта
- 24:03 – Раскладка сайта по ресурсам и объем данных
- 24:11 – 6 дополнительных показателей при замере сайта
- 27:22 – Что делает JavaScript для сайта и почему он может быть медленный или быстрый. Подробнее – 29:39
- 28:40 – Избавляемся от JQuery
- 31:00 – О показателях скорости выполнения JavaScript на LOADING.express
- 32:40 – Комментарий из зала: «Возможно, разработчики сайта пытаются обмануть системы замера сайта». Проверка на фейковое ускорение сайта
- 33:11 – Вопрос из зала: «Слабо гуглу сделать поиск на css – доказывают спикеры, что css тоже язык программирования»
- 33:36 – Вопрос из зала: «Рискуете нарваться на вопрос про Web Worker и js-long-task»
- 34:44 – Вопрос из зала: «JQuery – зло! Но как исправлять это уже в готовых проектах при большом объеме»
- 35:54 – Функция LOADING.express – постоянная ссылка на результаты замера скорости сайта
- 36:16 – Замер сайта на PageSpeed Insights от Google. Подробнее о показателях – 41:00 https://developers.google.com/speed/pagespeed/insights/
- 39:52 — Сравнение показателей PageSpeed Insights и LOADING.express
- 40:12 – Lighthouse 6 LOADING.express и его показатели https://lh.loading.express/. Подробнее – 48:54
- 41:32 – Что PageSpeed Insights выводит по параметрам CLS и LCP и как их оптимизировать
- 42:45 – Повлияет ли на скорость загрузки сайта исправление ошибок по тесту PageSpeed
- 43:57 – Параметры оптимизации для улучшения скорости сервиса
- 46:20 – Вопрос из зала: «при passive:true ломается AJAX-форма, некоторые слайдеры на сайте»
- 46:43 – Вопрос из зала: «Насколько актуальны Web Worker и как могут помочь»
- 48:54 – Разбираем показатели Lighthouse 6 LOADING.express. «Специальные возможности», подробнее 54:45
- 50:02 – О показателях в «Рекомендации» в Lighthouse 6: https, тип страницы, кеш, уязвимость, устаревшие библиотеки
- 50:59 – Вопрос из зала: «Почему CLS в производительности»
- 52:32 – О показателях в «Поисковая оптимизация» SEO: Title, описание и другое в отчете Lighthouse 6.1.1
- 53:17 — О показателях в «PWA»: скорость работы, надежность и другие
- 54:45 – Совет по оптимизации параметров LightHouse 6.1.1
- 56:02 – Кому следует оптимизировать сайт под «PWA»
- 56:24 – Делаем краткие выводы по каждому сервису: LightHouse 6, LOADING.express, PageSpeed Insights
- 1:06:50 – Вопрос из зала: «Будет ли LOADING.express показывать результаты если в оффлайн замерить и после подключить интернет»
- 1:10:00 – Как установить расширение для проверки скорости сайта в один клик https://chrome.google.com/webstore/detail/loadingexpress/pbjkhpopkeemapfmncbmpleaecapdbfg
Выводы:
Мы рассказали про три сервиса, которыми вы можете проверить скорость сайта наиболее точно в 2020 году:
- №1 LOADING.express
- №2 PageSpeed Insights от Google
- №3 Lighthouse 6+
Каждый из этих сервисов имеет свою уникальность и особенности. Мы советуем использовать все три, чтобы иметь наибольшее представление про скорость загрузки вашего сайта.
Замерять рекомендуется несколько раз и выбирать пиковое время посещения вашего сайта. Выбираете средний результат и фиксируйте. После ускорения сайта вы сможете сравнить до и после.
Есть много статей с подборкой 10 и больше сервисов для проверки скорости сайта, но по факту всегда достаточно не больше трех.
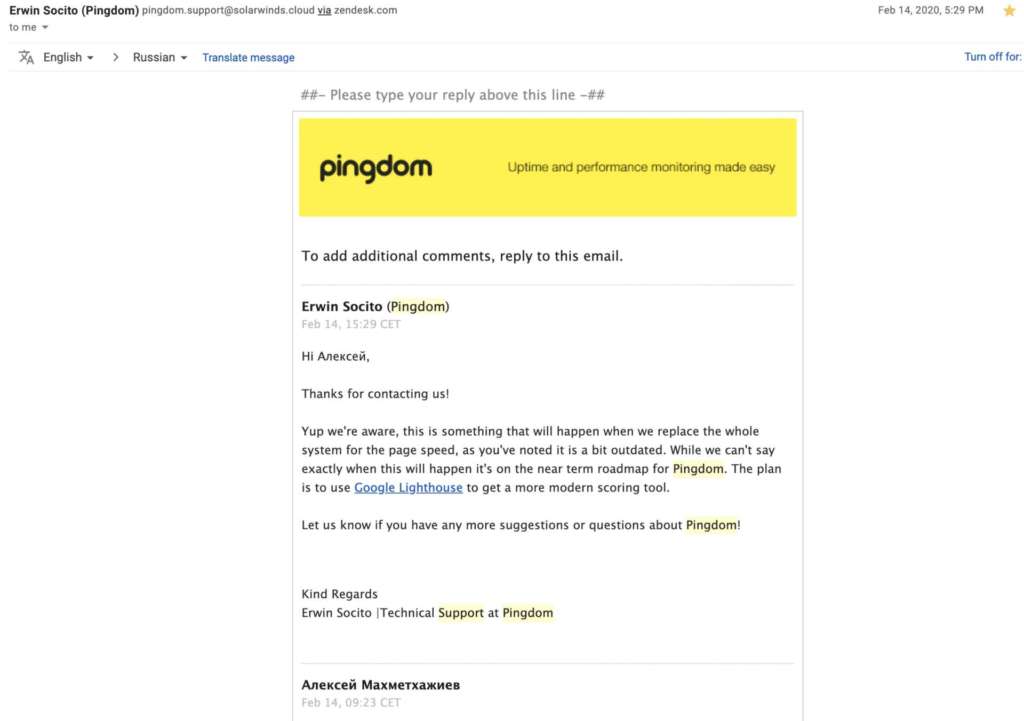
Pingdom не измеряет скорость загрузки сайта!
Не используйте Pingdom, этот сервис не замедляет процессор и сеть и не открывает в браузере ваш сайт, поэтому все его показания далеки от правды. Разработчики этого ресурса так и отвечают в техподдержке, что их сервис не измеряет скорость загрузки.