Содержание
В этом прямом эфире мы не только рассказали, но и наглядно показали как работает CDN в случае, если сайт медленный или если он быстрый. Показали наглядно, какой CDN выбрать и для каких целей лучше всего.
Временные метки для видео:
- 0:00 – Добрый вечер, Алексей Махметхажиев и Антон Белогородцев снова с вами!
- 3:24 – Что такое CDN (Content Delivery Content – сеть доставки контента). Как часто CDN ухудшает работу сайта нежели ускоряет
- 5:55 – Вопрос из прошлого эфира про поддержку Server Push в браузерах: «В статье на habr было написано о плохой поддержке server push у браузеров Safari и EDGE. Так и есть или эти браузеры уже всё поддерживают?», подробнее – 15:44. Сервис Caniuse для проверки поддержки https://caniuse.com/#search=server%20push
- 7:04 – Эфир о новом протоколе передачи данных HTTP/2 и как правильно работать с Server Push в 100-ом эфире https://www.youtube.com/watch?v=mXrVhH5jcUs&feature=youtu.be. Новый эфир о 6 способах оптимизировать PageSpeed Insights и ускорить загрузку сайта для Google https://www.youtube.com/watch?v=VQD0PgLQpVs
- 8:20 – Вопрос о CDN: «Где ваша тема с прошитой по дефолту CDN-ом?». Нужна ли CDN по умолчанию всем
- 9:14 – Прямой эфир последнего выпуска с удобным интерфейсом и кнопками со ссылками https://live.loading.express/. Не упускайте новую информацию и улучшайте сайт сейчас
- 10:10 — Сайт с PageSpeed Insights 0/100. Как можно сделать себе такой сайт, просто купив тему на Themeforest
- 13:20 – Про медленные сайты на готовых шаблонах. Кто виноват: программист или тема
- 16:20 – Ссылка на медленный сайт без CDN: https://direct.webspeedtest.ru/
- 18:15 – Демонстрация работы сайта и проверка скорости на Google PageSpeed Insights
- 19:30 – Каким сервисом удобнее измерять загрузку сайта
- 20:40 – Разбор показателей скорости без CDN сайта на Google PageSpeed Insights
- 21:56 – Попробовали ускорить сайт с помощью CDN Cloudflare, ссылка на медленный сайт https://cf.webspeedtest.ru/. Показатели повторного замера – 25:47
- 24:00 – Как оценку LOADING.express можно сравнить с оценкой других сервисов (Google PageSpeed Insights и Lighthouse 6.1.1) в один клик
- 26:48 — На какие параметры CDN в силах повлиять, на какие нет
- 28:03 – Оптимизация скорости через следующий CDN, W.Tools https://l.iw.media/w-tools. По ссылке можете получить -20% скидки на подключение от нашей компании LOADING.express
- 29:20 – Ссылка на медленный сайт с подключённым CND W.Tools: https://wtools.webspeedtest.ru/
- 30:50 – Вопрос, в каких случаях CDN полезен: «То есть, если с фронтом все хорошо, а стороннего кода много, то CDN может помочь?»
- 32:20 – Вопрос из зала: «CLS был 0,28 и удалось снизить до 0,14. Можно ли как-то с помощью консоли Google Chrome вычислить — что именно еще смещает контент?», подробнее – 36:16
- 33:44 – Демонстрируем насколько удобно пользоваться расширением LOADING.express. А скачать можно по ссылке https://chrome.google.com/webstore/detail/loadingexpress/pbjkhpopkeemapfmncbmpleaecapdbfg
- 36:16 – Параметр CLS (Cumulative Layout Shift – сдвиг контента) на примере загрузки сайта на W.Tools https://wtools.webspeedtest.ru/
- 39:15 – Ссылка на быстрый сайт без CDN: https://loading.express, подробнее 50:37
- 40:43 – Вопрос о GTMetrix: «Почему вы больше не рекомендуете пользоваться сервисом GTMetrix?»
- 44:12 – Почему GTMetrix устарел и о его системе замера скорости сайта
- 45:33 – Вопрос о правильной отложке и распределении потока загрузки: «К сайту подключено много скриптов. Они все в разных местах и отложены на одинаковое время 6 сек. Возможно правильнее скрипты откладывать на разное время?»
- 48:08 – Что измеряет Яндекс Вебмастер, вопрос из зала: «Яндекс вебмастер тоже недавно вывел пузомерку скорости (5 звезд). Вот по PageSpeed сайт больше месяца в зеленой зоне, а по Яндексу 3 балла из 5. Не в курсе, какие параметры скорости они оценивают?»
- 51:00 – Замер скорости загрузки страниц сайта на Cloudflare
- 54:30 – Почему ручная оптимизация лучше автоматизированной настройки CDN серверами
- 58:30 – О видимых преимуществах W.Tools (о технической поддержке 1:06:20) и советы по подключению. Сравнение с Cloudflare подробно – 59:50
- 1:01:30 – О главном! Итожим, когда предпочтительней использовать CDN, когда нет. Подробный разбор случаев – 1:15:00
- 1:01:56 – Вопрос из зала: «3000 руб мес за cdn недешево. Так может на том же Фаствпс выделенный мощный сервер взять? По деньгам не сильно дороже выйдет»
- 1:06:04 – Об ошибках клиентов и как замедляется сайт при неправильной настройке Cloudflare
- 1:11:45 – Про расположение дата-центров W.Tools. О выгоде работы со специалистами нежели подключение убыточных CDN
- 1:18:30 – Немного о CDN NGENIX.net и G-Core Labs
- 1:21:00 – Вопрос из зала: «Сетевые задержки снимутся, если cdn в РФ. Но pagespeed увидит это улучшение? они ж измеряют с Европы»
- 1:23:21 – Пятиминутка с крутыми фишками по ссылке https://www.youtube.com/watch?v=53L0a14lYGw
- 1:25:00 – Пора прощаться!
Что такое CDN
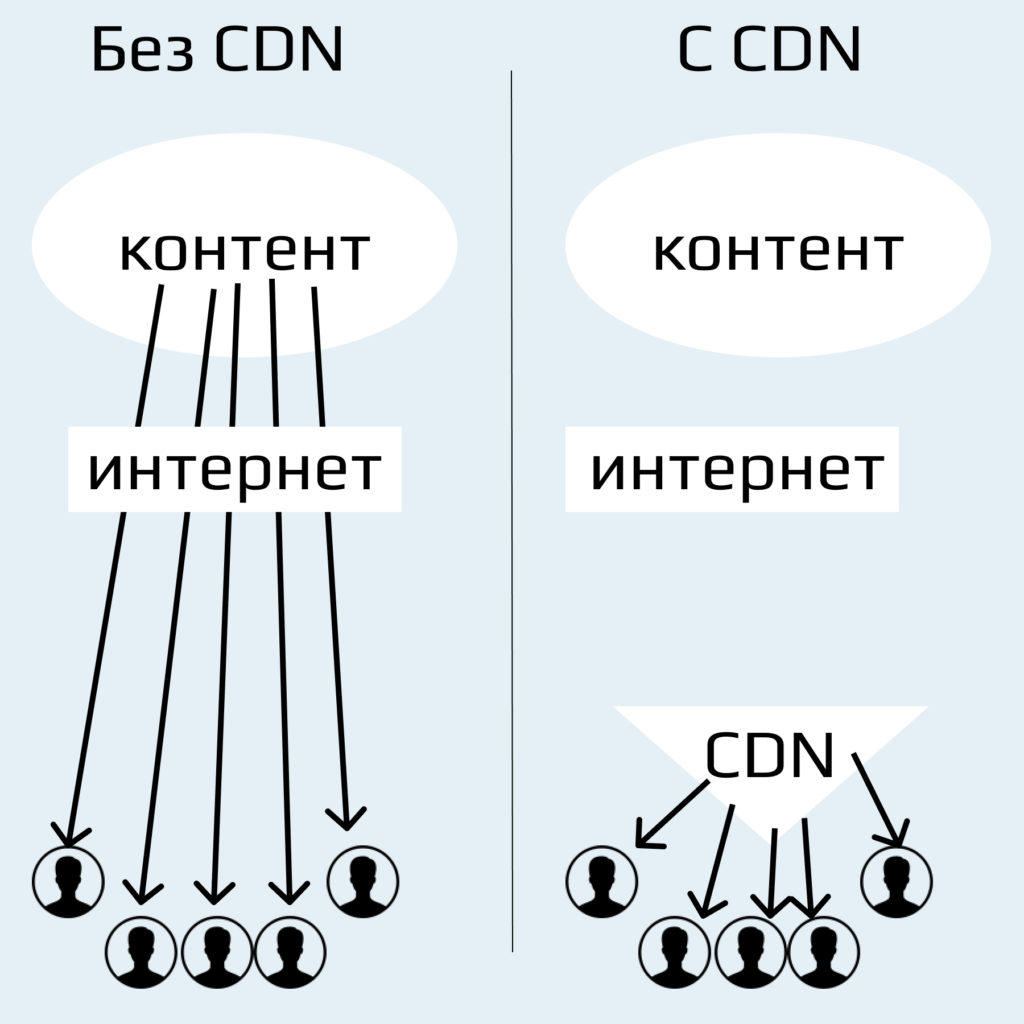
Content Delivery Network — это система, которая доставляет картинку с ближайшего города до вашего ПК или самртфона. Картинка упомянута условно, потому что доставить можно любой контент. Картинка, стили, скрипты, html код, что угодно. Доставка от ближайшей точки раздачи любого контента, чтобы вы быстро получили и загрузили содержимое.
Для чего нужен CDN
Если сайт компании находится на сервере в Москве, а вы открываете его из Екатеринбурга, то без CDN, путь будет такой:
- браузер и запросил страницу сайта
- из Екатеринбурга запрос пришел в Москву
- сервер в Москве отдал контент на запрос и контент полетел в Екатеринбург
при CDN путь будет такой:
- браузер запросил страницу
- сервер в Екатеринбурге отдал вам контент

Помните! CDN не ускорит загрузку фронтенда. Если у вашего сайта есть проблема с ответом сервера, то вам точно стоит пробовать CDN.