Содержание
Наш отдел разработки во главе с Антоном Белогородцевым выпустил несколько апдейтов. Расскажем обо всём немного подробнее.
Улучшения вышли для:
- проверки скорости загрузки сайта;
- чат-бота проверки скорости Вконтакте;
- HTML-виджета проверки скорости.
1 клик для замера
Мы выпустили расширение для браузера Chrome. Оно же подходит и для Яндекс Браузера. Для чего мы это сделали?
Как мы раньше проверяли сайт на скорость загрузки:
- клик — открыть новую вкладку браузера;
- клик — в строку ввода URL-адреса, чтобы напечатать loading.express;
- клик — в строку проверки для ввода URL-адреса проверяемого сайта;
- клик — на кнопку проверить;
- смотрим результаты проверки и оставляем контакты для бесплатной консультации.
Теперь гораздо проще:
- клик — на иконку ракеты в панели расширений браузера Хром или Яндекс;
- смотрим результаты проверки скорости и получаем бесплатную консультацию.
Удобно правда? Мы сократили 5 действий до 2-х. И это не считая того, что надо вспомнить как назывался сервис. Еспресс, икспресс, лудинг…
Теперь не надо ничего запоминать. Кнопка проверки скорости навсегда встроена в ваш любимый браузер.
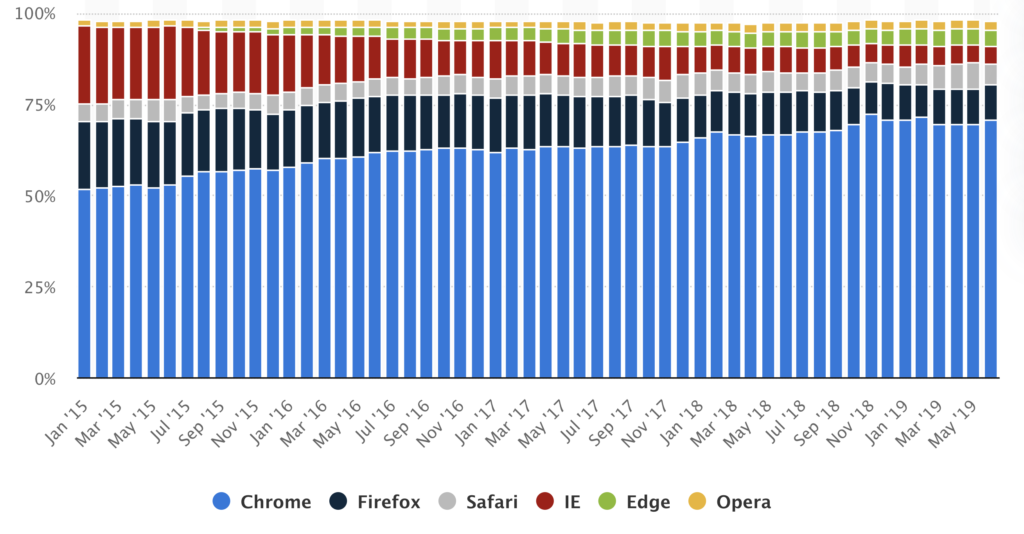
Кстати, Chrome использует более 70% людей в мире и эта цифра растет каждый год. Данные с statista.com:

Ставьте наше расширение прямо в браузер и проверяйте сайты в один клик. Эту ссылку можно открыть в браузере Хром и Яндекс, нажать кнопку «Установить» и готово.
Покажем пошагово, что к чему.
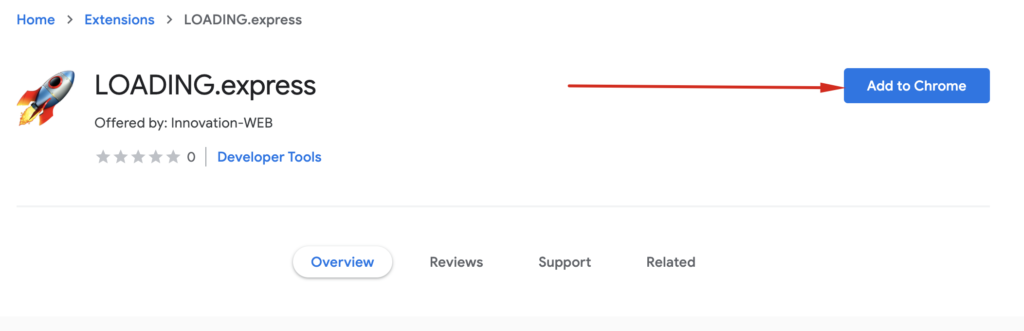
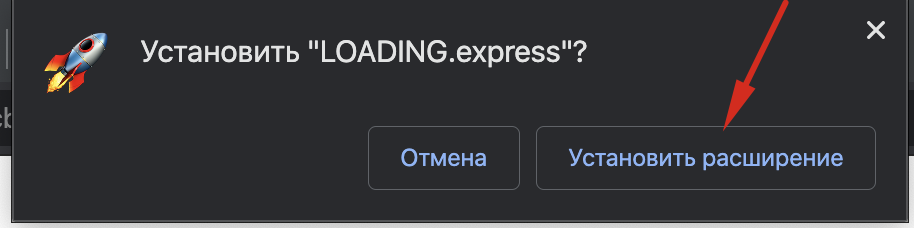
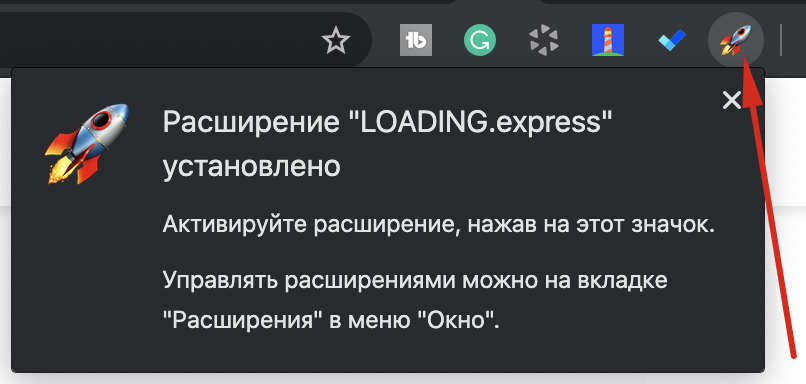
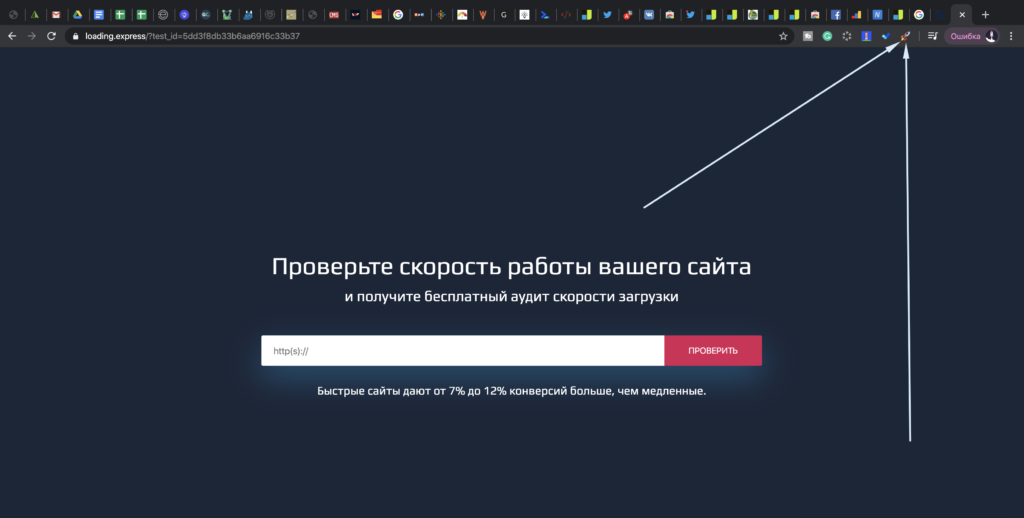
Открываем ссылку и видим это:




Проверять скорость сайта мы советуем несколькими сервисами. Наш, GTmetrix, GPSI. Несколько раз в разное время суток. Только при таком подходе можно найти среднее значение скорости загрузки вашего сайта.
Наш чат-бот заговорил
А вы знали, что у нас есть чат-бот, который может в личных сообщениях замерить скорость вашего сайта? Нет? Тогда для вас две новости:
- для вас работает чат-бот Вконтакте;
- он стал немного общительнее, чем прежде.
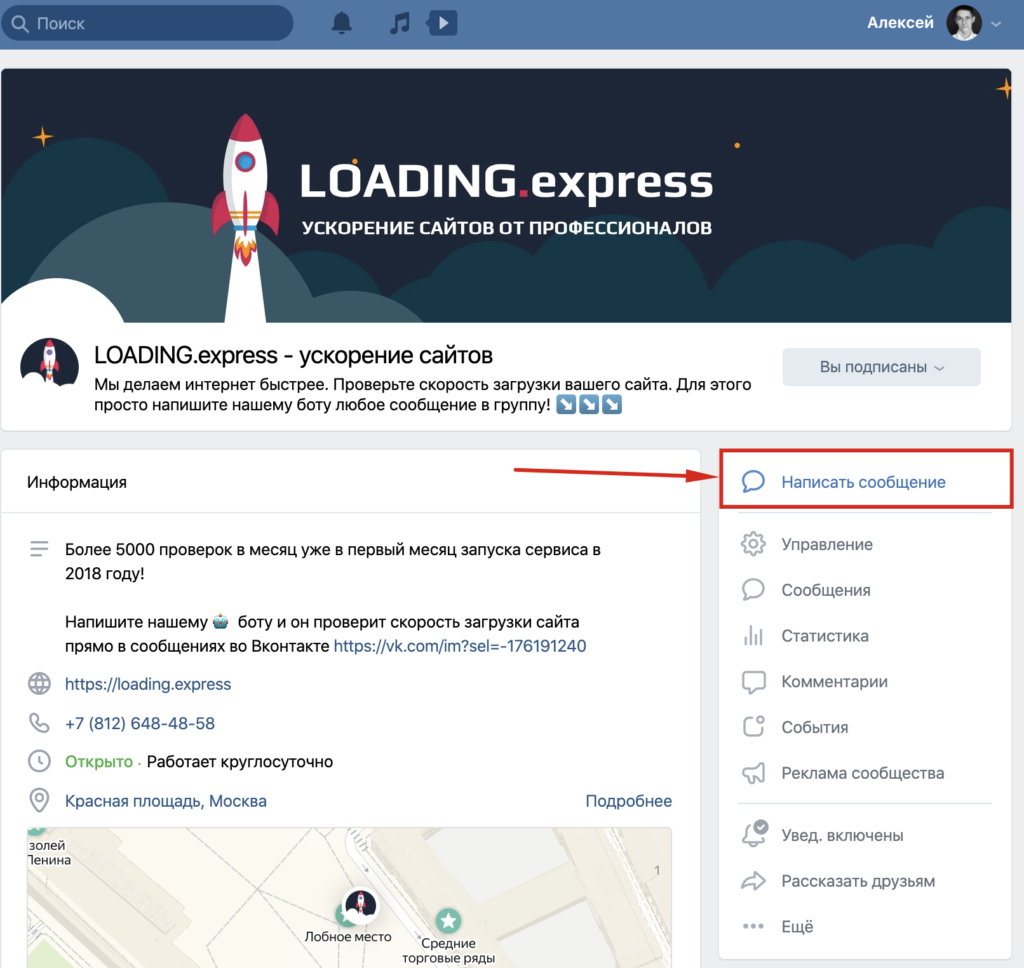
Чтобы всё проверить самостоятельно, просто пройдите по ссылке в наш паблик Вконтакте и отправьте любое сообщение.

Виджет проверки версия 1.1
Новость для нашей сети партнеров и для веб-мастеров. Виджет проверки стал еще удобнее.
Наш доблестный отдел разработки уменьшил код js в два раза с 1.7 килобайт до 800 байт. И поправили CSS совместимость.
Для тех, кто не знает что это — поясним.
Если у вас есть сайт, где будет уместно разместить виджет проверки скорости, то вы можете стать нашими партнерами. Виджет выглядит так:
Да-да. Именно так. Смотрите как это выглядит на сайте тут и тут. Для примерки на ваш сайт, берите этот HTML-код и ставьте в любое заметное место в контенте сайта:
<div data-widget="loading.express"></div>
<script src="https://widget.loading.express/check.js" async></script>Если есть вопросы про виджет или вам не подходит наше цветовое решение — пишите пожелания в любой из наших мессенджеров. Обязательно обсудим и придумаем решение для вас.
Проверяй и ускоряй!
До встречи. ?