Содержание
9 декабря 2019 года мы провели 55 прямой эфир про скорость сайтов. Методом случайных чисел мы взяли на аудит скорости загрузки сайт Российской Газеты.
25.543.350 посетителей было на нем за прошлый месяц, что обязывало его быть очень быстрым.
Сверхзвуковым!
Что мы нашли в этот раз? AMP и Турбо-страницы спасли это онлайн издание. Но обо всем по порядку.
Что было на эфире RG.ru
- 00:01 вначале Алексей предлагает случайный выбор сайта для разбора в прямом эфире с помощью random.org
- 02:00 какие бонусы вы упускаете, если не закажете сейчас
- 04:30 выбор пал на RG.RU, у которой 17 миллионов посетителей в месяц
- 05:21 начало разбора сайта с сервисами от Гугл, GTmetrix и loading.express
- 08:46 PageSpeed показатели
- 14:30 что делать со стилями CSS
- 15:15 что делать со шрифтами
- 15:32 что делать со сторонним кодом
- 16:28 сколько делать элементов DOM
- 17:05 разбираем внутреннюю страницу
- 18:47 новость на сайте загружается 22 секунды, страница весит 9 мегабайт
- 19:30 супер виджет Алексей придумал прямо в эфире, как завесить рекламой всю страницу новости без ущерба для посетителей
- 23:00 страница спецпроекта загружается 27 секунд, весит 3,81 мегабайта и тянет 380 HTTP-запросов
- 23:25 анализируем AMP версию страницы новости
- 27:00 353 изображения, 78 скриптов, 53 шрифта — зачем столько набрали
- 30:00 ищем приложение у Российской газеты и не находим
- 31:40 кто сделал и поддерживает сайт RG — передаем привет
- 32:00 подводим итоги, что надо срочно исправлять по скорости загрузки и как
- 39:17 обещали ссылку на наш блог
- 40:16 привет веб-студиям, обслуживающим RG.ru от Антона
- 41:00 промокод на скидку 10% для ускорения сайта и 20% для RG
- 41:40 почему сайты должны быть быстрыми, метафоры от Алексея про дверной магазин
Проверьте скорость загрузки вашего сайта сейчас:
Итоги и рекомендации по ускорению сайта RG.ru
- То, что не видно на экране — загружать не надо.
- Все картинки надо сжать, желательно WEBp.
- Ресурсы, блокирующие отображение надо устранить.
- Шрифты загружать со своего сервера.
- Включить Gzip или Deflate или Brotli.
- Отследить что все изображения соответствуют по размерам их отображения на сайте.
- Кешировать статику навсегда.
- Шрифтам прописать параметр swap (вместо https://fonts.googleapis.com/css?family=Roboto делайте https://fonts.googleapis.com/css?family=Roboto&display=swap)
- Сторонние скрипты можно в отложенную загрузку
- Размер структуры DOM надо уменьшать до 1500 элементов и лучше всего использовать реактивные приложения.
- Профилировать JS.
- Используйте push, если используете HTTP/2.
Мы дали скидку в 20% на ускорение сайта компании Российская газета.
Проверить скорость загрузки вашего сайта из России:
Что теперь? Ускорять!
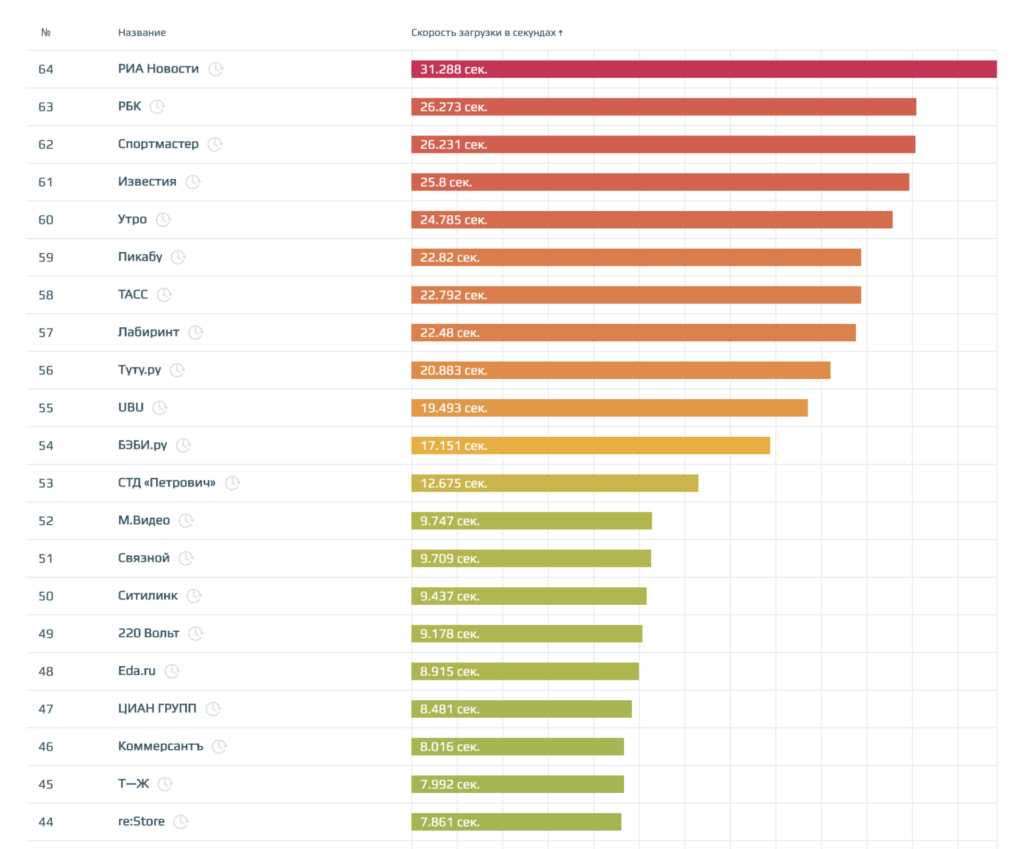
Сейчас сайт выглядит вот так, в разрезе скорости загрузки с десктоп версии:

А супер скоростные сайты из этого же рейтинга такие:

Партнерская программа и другие сервисы для тебя
Рейтинг Web-студий по скорости загрузки сайтов.
Проверка скорости ответа сервера.
Наша партнерская программа.
Получите бесплатную консультацию по ускорению сайта. Просто напишите нам в любой мессенджер!
Мы работаем по договору и принимаем безналичный расчет.
Проверяй, ускоряй, пиши, сокращай…