Содержание
Nikkei — один из самых авторитетных медиа-бизнесов в Японии. Этому изданию больше 140 лет.
Кроме печатной газеты, у них 450 миллионов посетителей в месяц на сайтах. В ноябре 2017 года, в Nikkei успешно запустили прогрессивное веб-приложение (PWA) — https://r.nikkei.com. Результаты говорят сами за себя:
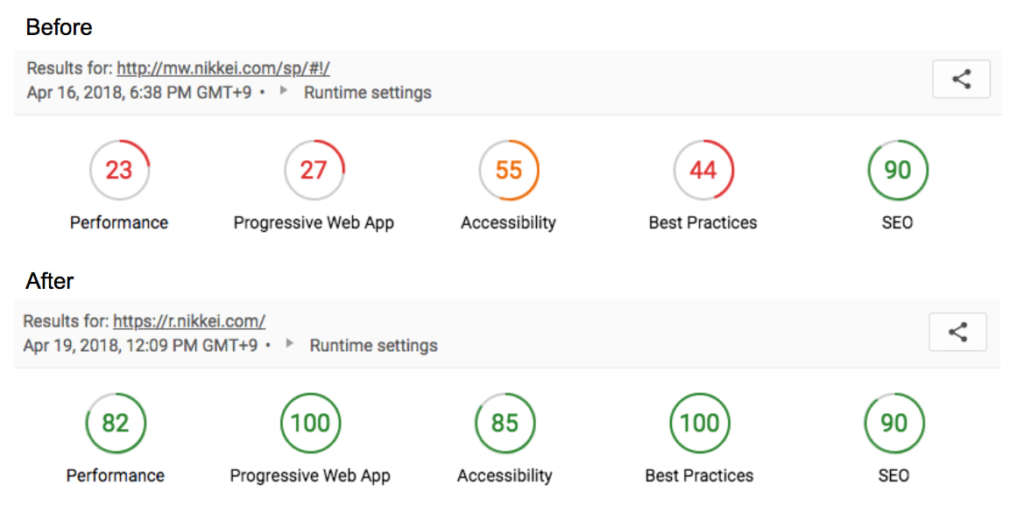
Рост производительности после ускорения:
- 2X выше показатель Speed Index
- 14 секунд быстрее до взаимодействия
- 75% быстрее загрузка с prefetch
Результаты для бизнеса с быстрым сайтом:
- 2.3X рост SEO трафика
- 58% больше конверсий (в подписку)
- 49% рост дневной аудитории
- 2X больше страниц на посетителя
Сколько секунд загружается ваш сайт? Проверьте:
История ускорения в скриншотах
В Nikkei наблюдали быстрый рост мобильного трафика. Сервисы проверки скорости загрузки показывали низкие показатели. Время до взаимодействия было около 20 секунд, а как мы знаем исследования Google показали, что 53% людей уходят с сайта, если он загружается дольше трех секунд.
Ценность высокой скорости загрузки неоспорима, особенно для онлайн новостей в мире финансов. Мы сделали скорость одним из наших основных показателей. Наши клиенты оценили это изменение.
Тайхэй Сигемори, менеджер по маркетингу.
Результаты ускорения сайта
Nikkei увеличили показатели по PageSpeed с 23 до 82. Время до интерактива улучшилось примерно на 14 секунд. Органический трафик, скорость, конверсионный коэффициент и активные ежедневные пользователи тоже выросли.
PWA — это многостраничное приложение (MPA), снижающее сложность внешнего интерфейса, построенное с использованием Vanilla JavaScript. Пять основных инженеров фронтэнда работали в течение года, чтобы достичь этой производительности.

Программисты Nikkei доказали, что отличное UX приносит хорошие бизнес-результаты.
Хироюки Хигаши, менеджер по продукции, Nikkei
Решение задачи
Nikkei создали и запустили Progressive Web App, используя отзывчивый дизайн, ванильный JavaScript и многостраничную архитектуру, они сосредоточились на создании лучшего пользовательского интерфейса.
Лучшие статьи стали всегда доступны и загружались практически мгновенно, так как они хранятся в кэш-памяти. Чтобы гарантировать, что производительность полностью находится под их контролем, они оптимизировали сторонний JavaScript.
Лучшие практики Web-Performance
- Улучшение скорости загрузки и интерактивности за счет использования современных веб-интерфейсов API, сжатия и оптимизации кода.
- Постепенно улучшайте UX, добавляя функции PWA, такие как поддержка оффлайн режима и добавление приложения на главный экран мобильных и десктоп.
Техническое погружение
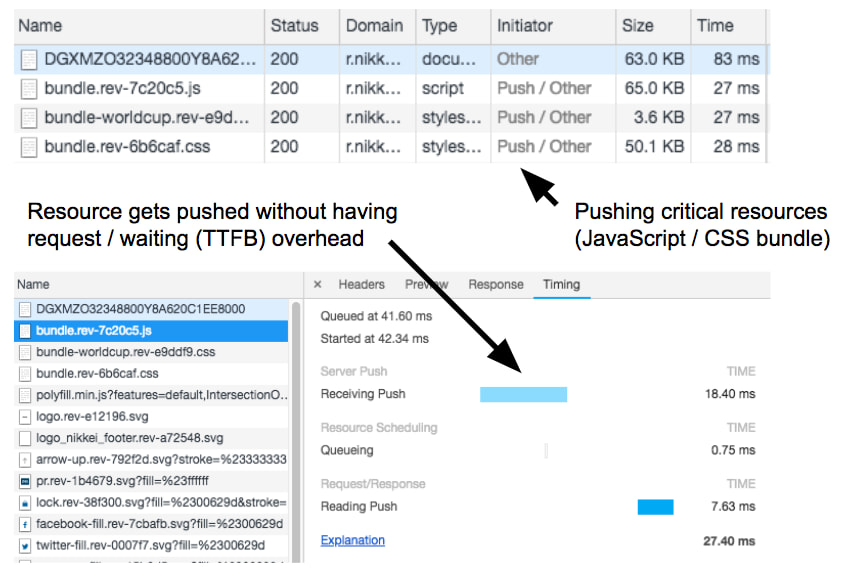
Важность Preload’ов

Важно расставить приоритеты при загрузке важного контента. Используя HTTP/2 Server Push, они смогли расставить приоритеты для критически важных частей JavaScript и CSS, которые, как они проанализировали, точно понадобятся пользователю сразу.
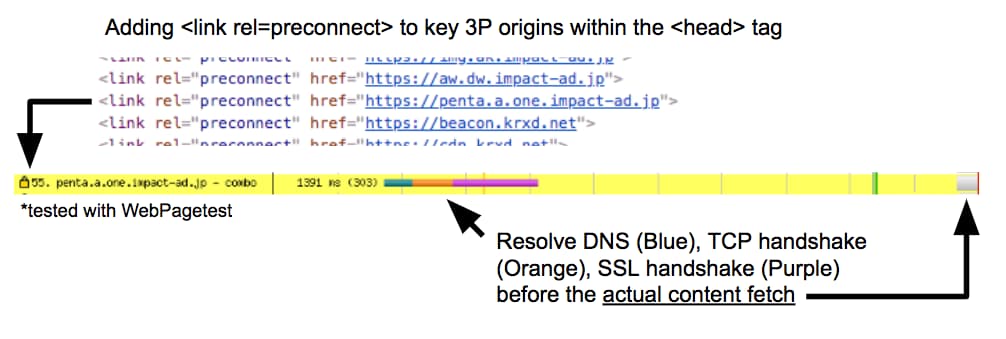
Избегайте лишних запросов от сторонних ресурсов
Конечно же сайт должен был загрузить сторонние ресурсы для отслеживания статистики, рекламы и многого другого, как это обычно бывает. Они использовали link rel=preconnect для предварительного запроса к DNS/TCP/SSL для этих запросов сторонних ресурсов.

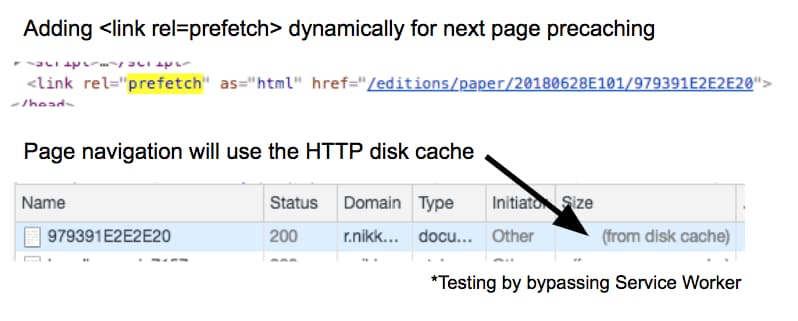
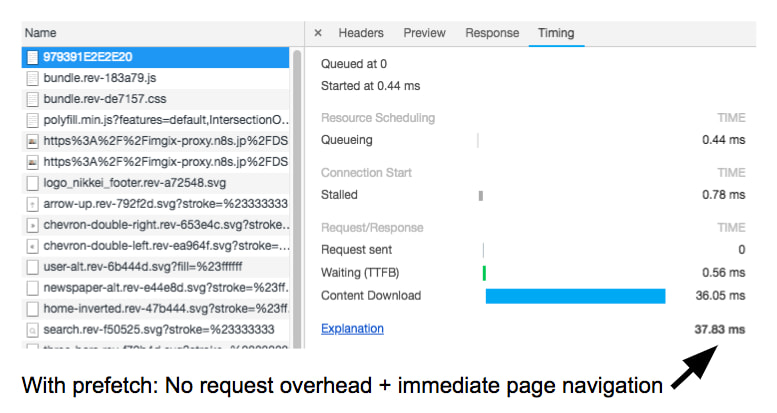
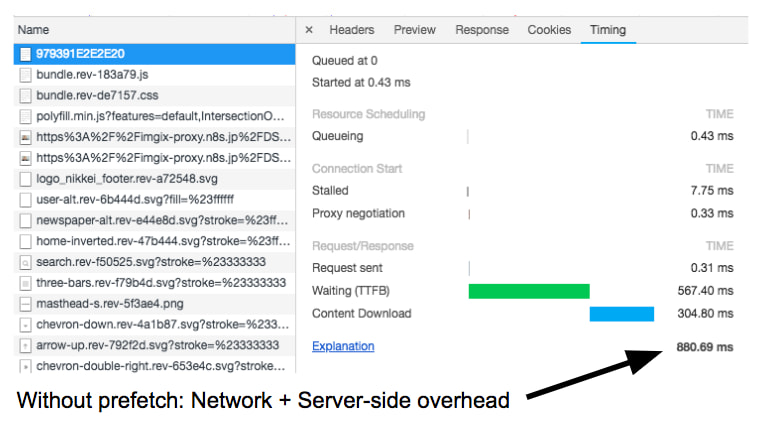
Динамический prefetch для следующей страницы
Когда они были уверены, что посетитель будет переходить на следующие страницы, то не ждали, когда навигация просто произойдет. В Nikkei динамически добавляли link rel=prefetch в head и предзагружали следующую страницу до того, как посетитель совершил клик. Это позволило сделать навигацию по сайту мгновенной.



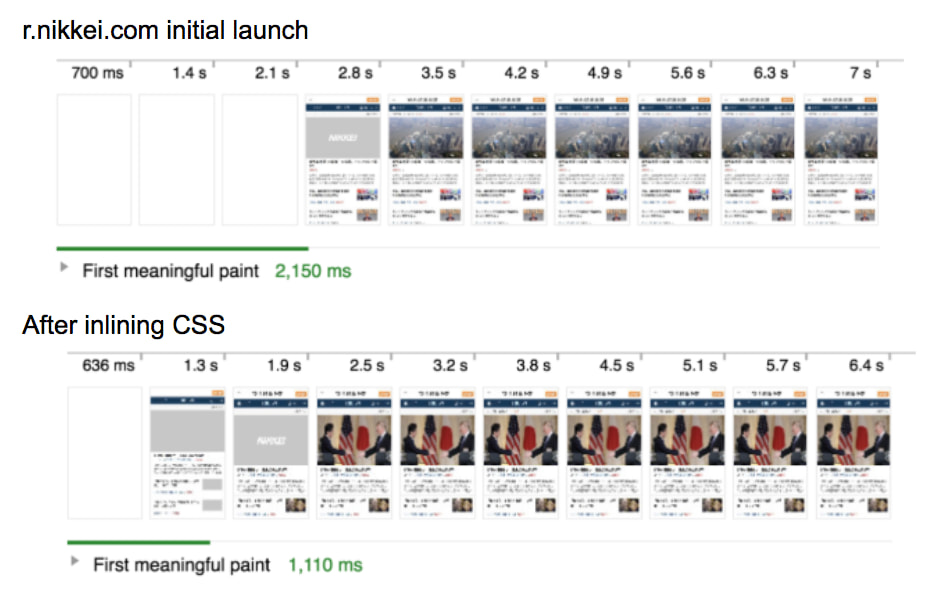
Важный CSS для отрисовки первого экрана инлайн в коде страницы (Inline Critical-path CSS)
Уменьшение блокировки рендеринга CSS — одна из лучших практик снижения скорости загрузки. Встраивание CSS inline в код страницы позволяет убрать блокировку рендеринга и отрисовать первый экран меньше, чем за секунду.

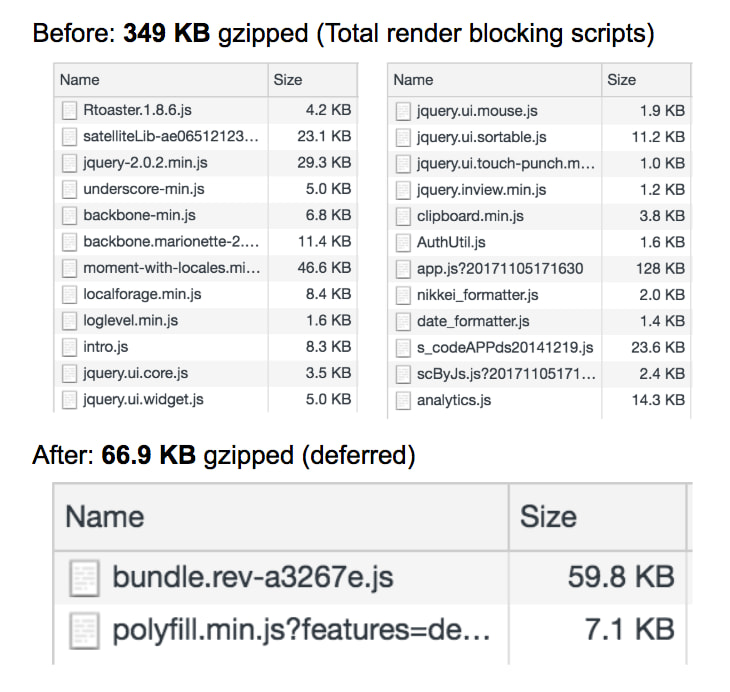
Оптимизация JavaScripts бандла
По их предыдущему опыту, JavaScript-бандл Nikkei был слишком тяжел, в общей сложности весом более 300 килобайт. Переписав всё на vanilla JavaScript они смогли уменьшить размер JS до 60 килобайт с помощью RollUp.

Сколько весит JS у вас на сайте? Измерьте сейчас:
Другие внедренные практики для ускорения сайта
- Сжатие: Gzip/Brotli все ресурсы, что можно сжать с помощью Fastly CDN
- Кэширование: Включить кэширование HTTP
- Оптимизация изображений: Использовали imgix для оптимизации и определения формата изображения.
- Ленивая загрузка некритических ресурсов
- Стратегия загрузки веб-шрифтов
- Оптимизировать первую отрисовку контента
- Сохранение быстрой загрузки и выполнения JavaScript
Оптимизация стороннего JavaScript
Оптимизировать JavaScripts сторонних разработчиков не так просто, по сравнению с вашими собственными скриптами, Nikkei успешно минимизировал и объединил все рекламные скрипты, которые теперь обслуживаются из собственной сети доставки контента (CDN).
Тэги, связанные с рекламой, как правило, обеспечивают фрагмент для инициирования и загрузки других требуемых скриптов, которые часто блокируют рендеринг страницы, а также требуют дополнительного сетевого времени для каждого из загруженных скриптов.
Nikkei использовал следующий подход и улучшил время инициализации на 100 мс, а также уменьшил размер JS на 30%:
- Соберите все необходимые скрипты с помощью JS-пак (например, Webpack).
- Асинхронная загрузка скриптов, чтобы они не блокировали рендеринг страницы.
- Прикрепить рассчитанный рекламный баннер к Shadow DOM (против ифрейма)
- Отложенная загрузка рекламы при прокрутке пользователя с помощью API Intersection Observer
Progressively enhancing the website
В дополнение к этим базовым оптимизациям, Nikkei использовала Web App Manifest и сервисные воркеры, чтобы сделать их сайт устанавливаемым и работать даже без подключения к интернету.
Используя первую стратегию кэширования в своей службе, все основные ресурсы и основные статьи хранятся в хранилище кэша и повторно используются даже в непредвиденных ситуациях в offline-режиме.
Выводы Nikkei
Популярная ежедневная газетная компания с более чем 140-летней историей, успешно ускорила свою digital-версию с помощью оптимизации производительности сайта и PWA-версии.
Передовые инженеры Nikkei доказали, что фокус на UX обеспечивает высокую производительность в бизнесе. Компания продолжит свой путь по внедрению нового уровня качества в веб.
Свежее от Google по теме ускорения сайтов и оптимизации производительности:
Создание и поддержание быстрого сайта — сложная задача. Узнайте 15 советов и трюков, которые используют для получения отличных баллов по Lighthouse и улучшения основных показателей бизнеса.
Переведено, источник.
Скорость сайта — проверить онлайн:
Получите бесплатную консультацию по ускорению сайта. Просто напишите нам в любой мессенджер!
Мы работаем по договору и принимаем безналичный расчет.
Подписывайтесь на нашу рассылку.