Содержание
Привет. В прошлой статье мы описали 20 похожих на нас сервисов, набралось за 4 года 123 000+ просмотров. Обновляем список инструментов для замера скорости загрузки.
ТОП 6 сервисов для проверки скорости загрузки сайта в 2023 году
- PageSpeed Insights — сервис проверки скорости сайта. Проверки из Европы или США.
- Loading.express — проверки с серверов Москвы, Новосибирска и Германии.
- Lighthouse — это как PageSpeed, только без UI. Замер из Москвы.
- TTFB — скорость ответа сервера в реальном времени, с указанием медианного значения, обновляет показатель каждые 7 секунд.
- Core Web Vitals — данные из базы Гугл через официальное API CRuX, которое анонсировали 7 февраля 2023 тут.
- Удобное расширение для Chrome или Yandex Browser для проверки скорости сайта в один клик.
Пошаговый алгоритм замера скорости загрузки сайта в 2023
И так. Начнем. Что за чем надо измерить, чтобы оценить масштаб катастрофы.
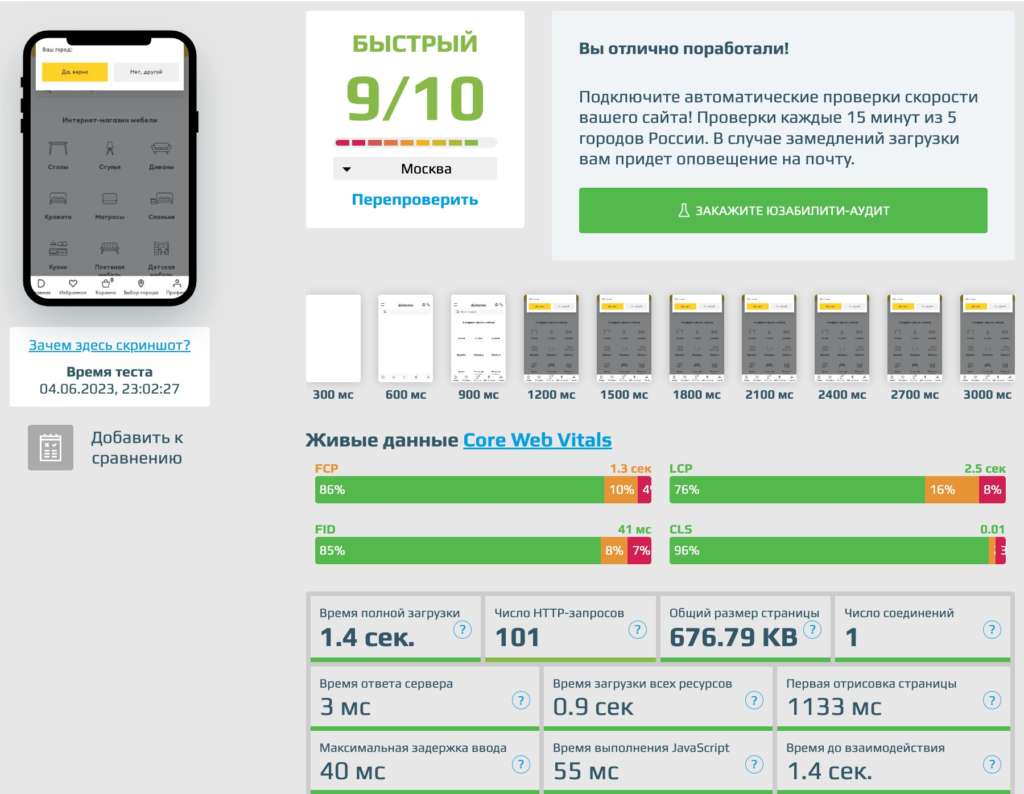
Открываем сайт, который замеряем. Возьмем для примера dohome.ru. Находясь на нем нажимаем на значок ракеты ? из расширения.
Получим замер. Оцениваем данные. Ищем желтые подчеркивания или красные. За зеленые — обязательно хвалим разработчика.

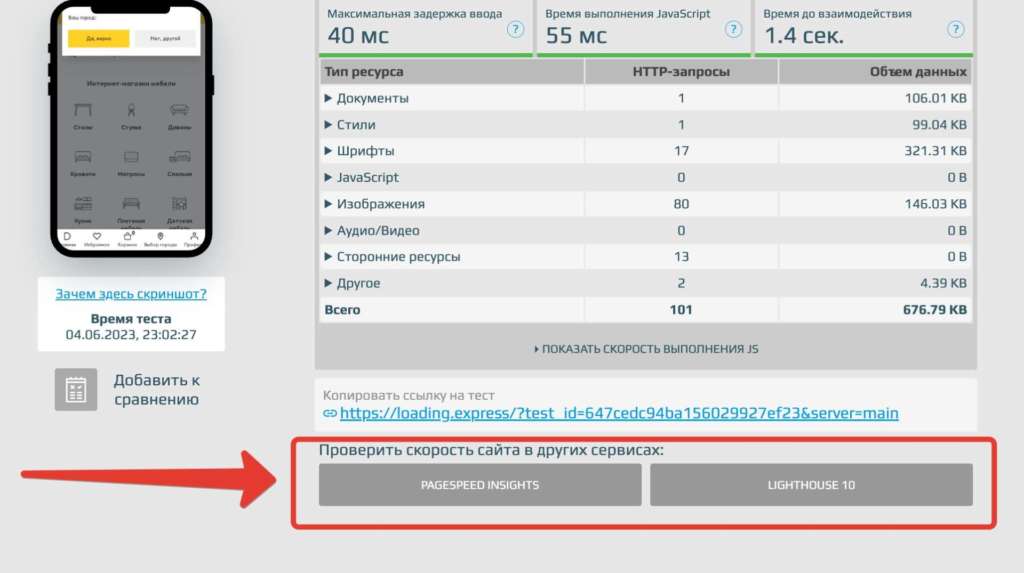
Ниже видим две кнопки. Жмём обе. В новых окнах открываются замеры — раз, два;

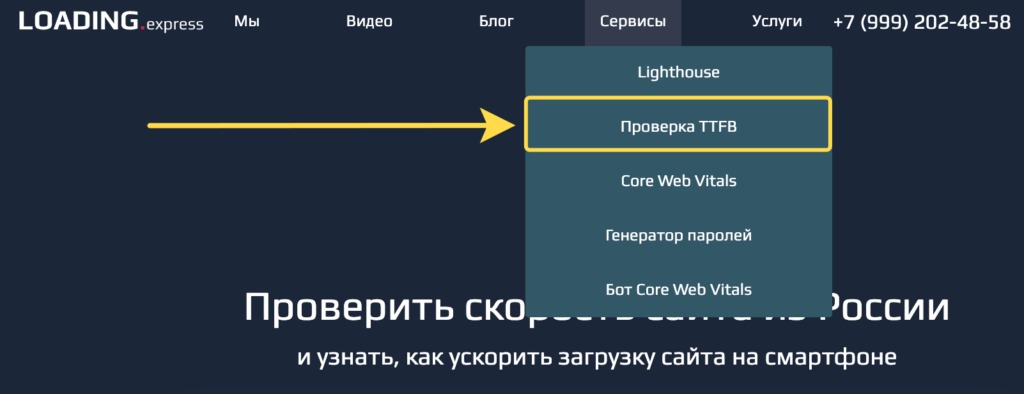
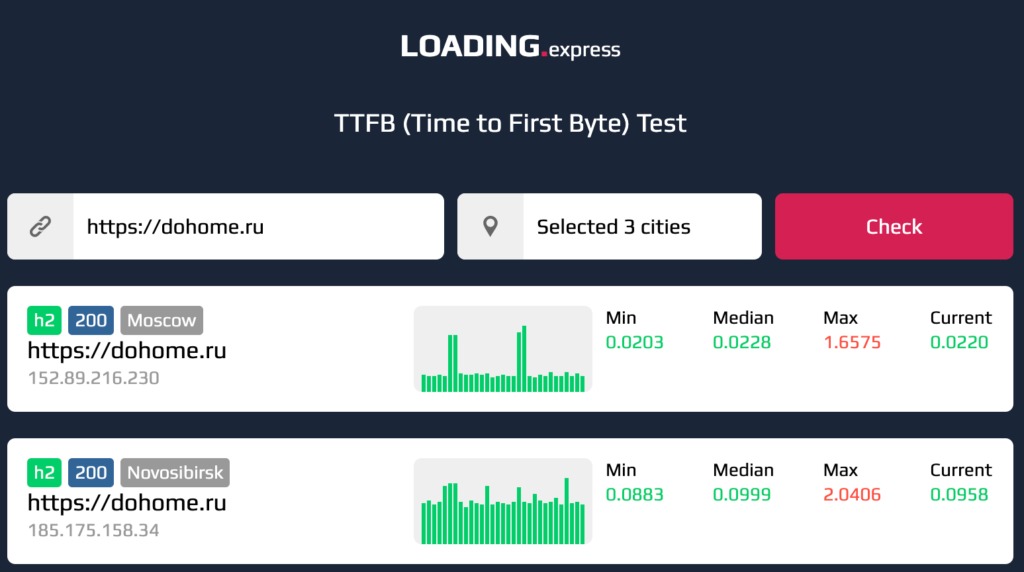
Далее, проверяем ответ сервера более подробно, в динамике. Где найти — в меню, на ПК версии.

Ждем заполнения всех ячеек или приходим после того как попили чай, через 5 минут.

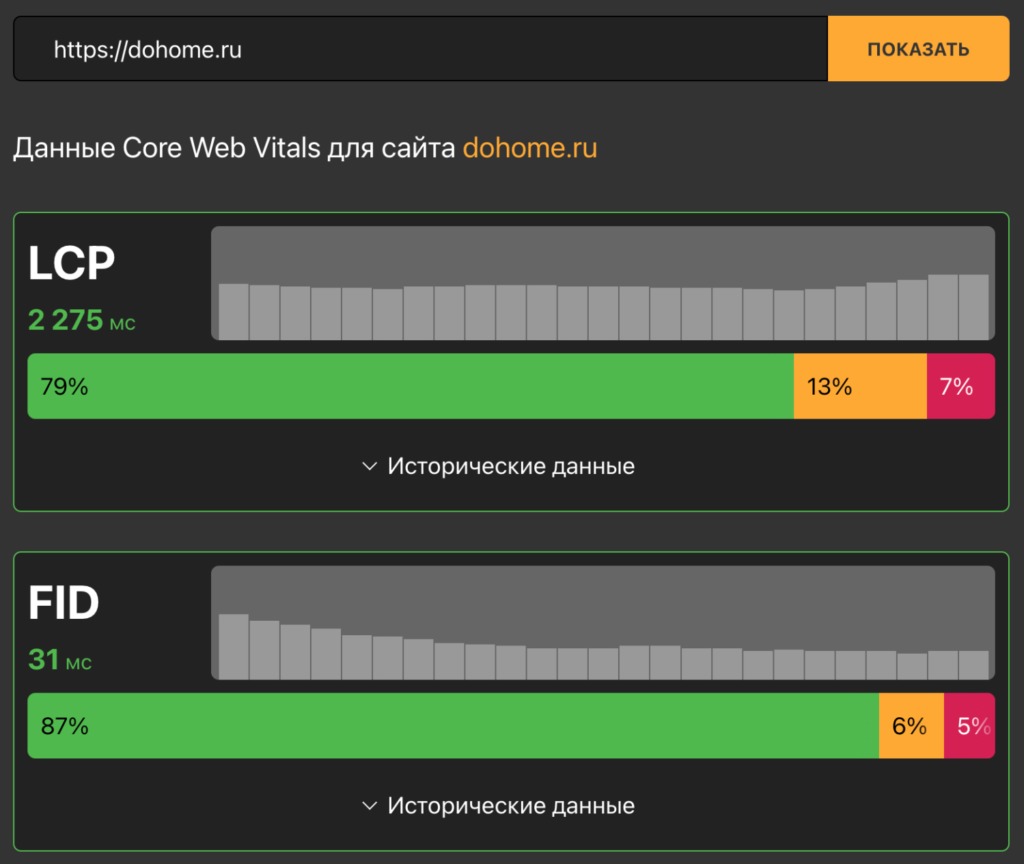
Core Web Vitals — проверяем живые данные о скорости загрузки сайта
Теперь смотрим со стороны живых данных. Тут всё сложнее, но зато можно смотреть как себя чувствуют посетители сайта по-настоящему.
7 февраля 2023, команда Chrome представила CrUX History API, поэтому теперь можно доставать данные Core Web Vitals через API.
Здесь наблюдаем такую картину:

Замеры в сервисах могут показывать любые данные. Ваша цель — понять, что получают посетители при загрузке сайта по скорости. Ориентируйтесь больше на живые данные.
С данными из Core Web Vitals не будет спорить программист или маркетолог, потому что это статистика от ваших посетителей, именно с их устройств.
Успехов и быстрого вам сайта!