Содержание
Привет, я Алексей из loading.express. Мы собрали и замерили 45 сайтов цветочных интернет-магазинов и исследовали, как они открываются со смартфона, в мобильных интернет сетях. Самое страшное, что может случиться… 26 секунд вы будете ждать загрузки одной страницы. Дальше интереснее…

Я тебя лю… Подождите, идет загрузка.

Я заказал цветы у конкурентов, пока ваш сайт загружался: 10 самых медленных страниц сайтов в секундах

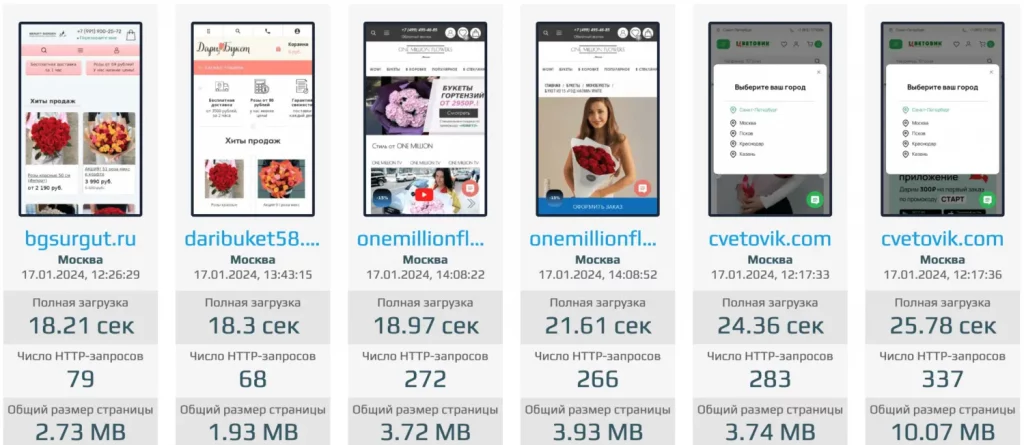
- 26,02 скорость загрузки карточки товара у One Million Flowers — тут вордпресс, с ответом сервера от 1.8 секунды и 91 скриптом JS, а шрифты на 900кб;
- 24,88 скорость загрузки главной страницы у Цветовик — 222 изображения за раз загрузить не так-то просто, рекордсмен по HTTP-запросам, 350 штук;
- 24,72 скорость загрузки главной страницы у One Million Flowers;
- 22,09 скорость загрузки карточки товара у Цветовик;
- 20,54 скорость загрузки главной страницы у Rosaland;
- 18,9 скорость загрузки главной страницы у Дари Букет;
- 17,98 скорость загрузки главной страницы у Beauty Garden;
- 16,83 скорость загрузки главной страницы у Новая Голландия;
- 16,6 скорость загрузки карточки товара у Весна — 84 вызова CSS стилей, 109 JS запросов;
- 14,75 скорость загрузки главной страницы товара у Весна.
Данные актуальны на момент публикации статьи. Свежие данные на сегодня, можно найти на рейтинге-исследовании здесь.

Я успел зарегистрироваться на цветочный курс и вырастить розу, пока ваш сайт загружался: 180 мегабайт страниц
Страница сайта не должна весить больше 500 килобайт, по рекомендации Google. Мы в loading допускаем до 1 мегабайта, учитывая современные смартфоны и высокую скорость мобильного интернета. Но эти сайты просто не знают правила и вот что получилось:
- 13,27 мегабайт вес главной страницы у Флора;
- 12,52 мегабайта вес главной страницы у Цветалия;
- 10,6 мегабайт вес у главной страницы Express Букет;
- 10,07 мегабайт вес главной страницы Цветовик;
- 9,53 мегабайта вес главной страницы Plombir Flowers;
- 9,45 мегабайт вес главной страницы Цветотека;
- 7,58 мегабайт вес у главной страницы Империя Цветов;
- 7,51 мегабайт вес главной страницы Цветочный город;
- 7,2 мегабайта вес главной страницы Цветы Петербурга;
- 6,78 мегабайт вес главной страницы Цветомания;
- 5,38 мегабайт вес главной страницы bukedo.ru.
Мой кот научился говорить ‘Мяу’, на трех языках, ожидая, когда откроется ваша главная страница: больше 330 HTTP-запросов у страницы
Когда браузер загружает страницу, он запрашивает у веб-сервера по протоколу HTTP различные компоненты страницы, например, стили CSS, скрипты JavaScript, изображения и прочее. Сервер отвечает, посылая браузеру соответствующие файлы.
Google рекомендует до 50 запросов на страницу. Мы разрешаем до 100.
- 337 запросов у главной страницы сайта Цветовик;
- 289 запросов у главной страницы сайта Express Букет;
- 272 запроса у главной страницы сайта One Million Flowers;
- 244 запроса у главной страницы сайта Империя Цветов;
- 210 запросов у главной страницы сайта FreshfFlowers;
- 201 запрос у главной страницы сайта Цветы.Ру;
- 189 запросов у главной страницы сайта Kora;
- 188 запросов у главной страницы сайта Весна;
- 177 запросов у главных страниц сайтов Цветотека и Цветы и Точка;
- 171 запрос у главной страницы сайта ДоставкаЦветов.Рф.
Запросы надо уменьшать. Включать отложенную загрузку и чистить лишнее, что не используется.
Не твое цветочное дело: как посмотреть на этот рейтинг-исследование
Рейтинг сайтов, который обновляется каждый день по всем 45+ сайтам цветочных интернет-магазинов — здесь.
Быстрее, чем вы произнесете этот заголовок вслух: самые быстрые сайты в цветочном бизнесе
- 2,28 сек. скорость загрузки карточки товара сервиса Флорист.ру, но тут есть сложности с ответом сервера, это видно в Core Web Vitals отчете;
- 2,72 сек. скорость загрузки карточки товара Цветолето — реально быстрый сайт, попробуйте его прямо сейчас потыкать;
- 2,84 сек. скорость загрузки главной страницы сервиса Цветолето;
- 3,09 скорость загрузки карточки товара у FreshfFlowers (Тильда, тесты проходит, а по факту серьезно тупит), MagicFlower (есть что подправить, но работает шустро) и Florista Barista (проблема с ответом сервера);
- 3,34 сек. скорость загрузки главной страницы сайта Buket;
- 3,5 сек. скорость загрузки карточки товара сервиса Gentle Flowers;
- 3,55 сек. скорость загрузки главной страницы сайта MagicFlower;
- 3,98 сек. скорость загрузки карточки товара сайта Цветомания;
- 3,98 сек. скорость загрузки главной страницы сайта Флорист.ру;
- 4,04 сек. скорость загрузки карточки товара на сайте Настроение (НО! Большая проблема с ответом сервера, это приведет к падению сайта при наплыве аудитории в праздники и к потере в продажах).

А еще:
- 689,3 КБ весит страница карточки товара у Флорист.ру;
- 15 НТТР запросов у карточки товара сервиса Флорист.ру.
В рейтинге есть сайты, которые при замере показывают красивый результат загрузки в сервисе, но по факту загружаются медленно. Это либо обманка стоит, либо для Lighthouse дается сигнал, что сайт загружен, а по факту нет.
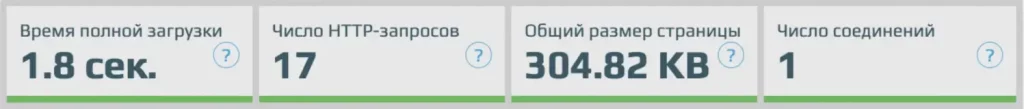
Какие параметры загрузки сайта считаются нормой

- 3 секунды — скорость загрузки сайта
- 1 мегабайт — вес страницы
- 100 HTTP-запросов на страницу
- 1 внешнее соединение

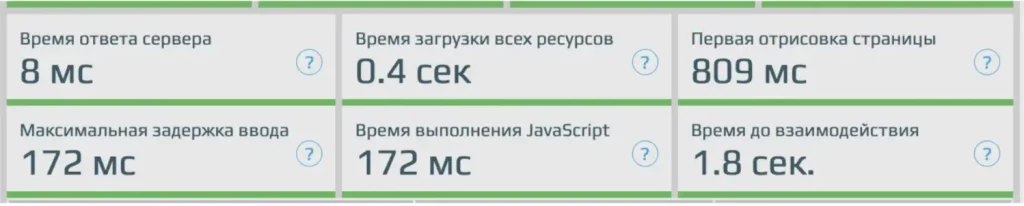
- Время ответа сервера — до 400 мс. В идеале до 100 мс
- Время загрузки всех ресурсов — до 3-х секунд
- Первая отрисовка страницы — до 1-2 секунд
- Максимальная задержка ввода — до 300 мс
- Время выполнения JavaScript — до 2000 мс
- Время до взаимодействия — до 3-х секунд
Может хватит? Давай просто посидим, помолчим…
На нашем сервисе, после замера внизу отчета есть кнопки. Там и пейджспид можно проверить и живые данные, кто знает что это и ответ сервера и в свежайшем лайтхаусе.

Обязательно протыкайте все сервисы, которые есть в результате замера. Это все разное. Ответ сервера, например, отдельный сервис и отдельный важный замер.
Core Web Vitals — вообще отдельная песня.
Еще немного статей на вентилятор от автора
Наш ТГ: t.me
Наш YT:
https://www.youtube.com/channel/UCbhSw8k_NEnHT6qAhaHY1aw
Успехов!