Содержание
Существуют три основных показателя Core Web Vitals:
— загрузка сайта (loading);
— интерактивность (interactivity);
— визуальная стабильность (visual stability).
Измерить Web Vitals
Оптимизация показателей юзабилити — основа успеха любого сайта. Если вы владелец бизнеса, маркетолог или разработчик, Web Vitals поможет вам понять, удобен ли ваш сайт для посетителей. А если нет, то подскажет, что именно нужно улучшить.
Cмотрите наш прямой эфир про Core Web Vitals с Михаилом Шакиным:
Презентация из видео: https://work.loading.express/pdf/core-web-vitals.pdf.
Краткий обзор
Web Vitals — инициатива Google, разработанная для того, чтобы получать сигналы о качестве пользовательского опыта, который испытывают посетители вашего сайта.
Google создал множество сервисов для замера скорости загрузки сайтов. Некоторые разработчики уже стали экспертами в понимании этих отчетов, но многим всё еще сложно следить за метриками и осознавать, что они значат и насколько критичны прямо сейчас.
Владельцы сайтов не должны быть гуру в производительности, чтобы понимать, какое качество получают посетители их сайтов. Web Vitals создан для того, чтобы упростить понимание показателей, которые действительно важны и над которыми стоит работать.
Core Web Vitals
Core Web Vitals включает в себя показатели Web Vitals, измеряющие все страницы в интернете, и эти параметры будут отображаться во всех инструментах Google tools. Каждый параметр Core Web Vitals представляет собой отдельную часть пользовательского опыта, который измерен и отражает критические показатели, ориентированные на хорошее юзабилити посетителей сайта.
Метрики, входящие в ядро Web Vitals, будут изменяться со временем. В 2021 году фокус будет на трех аспектах:
— скорость загрузки
— интерактивность
— визуальная стабильность

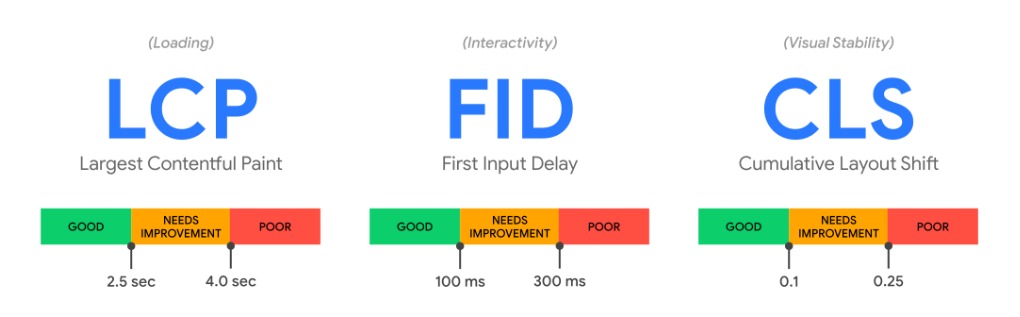
Что такое Largest Contentful Paint (LCP) или Элемент «Отрисовка самого крупного контента»
Largest Contentful Paint (LCP) измеряет производительность загрузки. Для получения хорошего показателя удобства сайта, необходимо, чтобы LCP наступил в течение 2,5 секунд с момента, когда страница впервые начинает загрузку.
First Input Delay (FID), или задержка первого ввода. Измеряет время с момента действия пользователя и до реакции на это действие браузера в момент загрузки страницы, когда основной поток может быть занят другими процессами. Низкий показатель FID помогает гарантировать, что страница является пригодной для использования, то есть быстро реагирует на действия посетителя. Чтобы понимать в цифрах, то для хорошего юзабилити необходимо стремиться к значению FID меньше 100 миллисекунд.
Cumulative Layout Shift (CLS), или неожиданные смещения макета из PageSpeed Insights, — параметр, который измеряет визуальную стабильность сайта. Самая критичная ошибка в юзабилити — это когда что-то происходит без желания и контроля посетителя сайта. CLS — это про тот случай, когда вы открыли страницу и начали изучать контент, как вдруг выехал баннер сверху и сдвинул контент вниз. То, что произошло без предупреждения и без вашего желания на странице. В данном случае, контент должен «уезжать», чаще всего это сдвиг вниз. Рекламные баннеры, меню, шрифты — эти и другие элементы могут быть причиной CLS. Чтобы UX был хорошим, вам надо держать показатель CLS ниже 0.1.
Чем замерить Web Vitals: три сервиса для теста
В Гугл абсолютно уверены, что Core Web Vitals критичен для каждого посетителя сайта. Именно поэтому Web Vitals интегрирован в каждый сервис от Гугл.

Отчет Chrome User Experience Report собирает анонимизированные данные реальных посетителей с замером по каждому параметру Core Web Vitals. Эти данные дают быстрый доступ к показателям производительности сайта без необходимости делать ручные замеры. Эти же данные выводятся в PageSpeed Insights и в отчете Search Console Core.
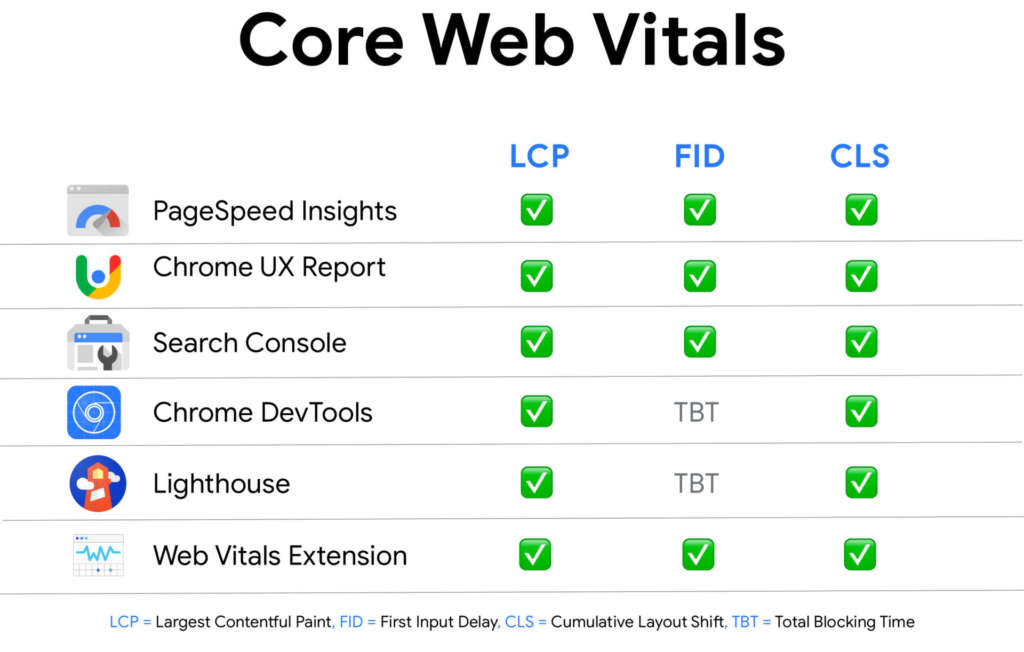
Chrome User Experience Report: +LCP +FID +CLS
PageSpeed Insights: +LCP +FID +CLS
Search Console (Core Web Vitals report): +LCP +FID +CLS
Данные из отчета Chrome User Experience Report — это быстрый доступ к пониманию производительности сайтов. Но это не подробные данные, которые можно собрать, используя технологию real-user monitoring. Рекомендуем настроить живой мониторинг. Обратитесь к нам за консультацией.
Как измерить Core Web Vitals, используя JavaScript
Каждый параметр Core Web Vitals может быть измерен JavaScript’ом, используя стандартные web APIs.
Самый простой метод измерить всё из Core Web Vitals — использовать JavaScript библиотеку «web-vitals». Маленькая и готовая библиотека, которая аккуратно сделает все замеры и передаст их, куда надо.
С библиотекой web-vitals замерить каждую метрику так же просто, как вызвать функцию. Для полной инструкции использования смотрите документацию API:
import {getCLS, getFID, getLCP} from ‘web-vitals’;
function sendToAnalytics(metric) {
const body = JSON.stringify(metric);
// Use `navigator.sendBeacon()` if available, falling back to `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon(‘/analytics’, body)) ||
fetch(‘/analytics’, {body, method: ‘POST’, keepalive: true});
}
getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);
Проверить, как это работает в реальном времени, можно при помощи расширения для браузера. В этом случае не придется писать ни одной строки кода. Это расширение использует библиотеку «web-vitals», измеряя каждый параметр в реальном времени, и показывает данные в браузере, как они есть.
Это расширение CWV поможет понять производительность вашего сайта и изучить сайты ваших конкурентов.
web-vitals: +LCP +FID +CLS
Web Vitals Extension: +LCP +FID +CLS
Для тех, кто предпочитает измерять каждую метрику через API, есть отдельные гайды на все случаи жизни:
Синтетический замер Core Web Vitals
Считается, что Core Web Vitals работает только для живых замеров. Но его также можно замерять и в лабораторных условиях. Это называется синтетический замер, когда для получения метрик мы берем настроенный определенным образом сервер, с браузером Chrome. При этом скорость соединения тоже ограничена для эмуляции мобильного посетителя.
Синтетические замеры помогают увидеть узкие места еще до того, как их получат посетители вашего сайта, а вы увидите их спустя время в отчетах Search Console или PageSpeed Insights.
Сервисы для синтетического замера Core Web Vitals:
Chrome DevTools: +LCP -FID (замена на TBT) +CLS
Lighthouse: +LCP -FID (замена на TBT) +CLS
Такие сервисы, как Lighthouse, которые загружают страницу в эмулированном окружении без реального посетителя, измеряют FID, имитируя действия пользователя, что может вызывать некорректные значения показателя. Поэтому синтетическая метрика Total Blocking Time (TBT) — это отличная замена параметру FID. Ускорение сайта, при котором улучшается параметр TBT в лабораторных замерах, должен исправить к лучшему FID в живых замерах. Про то, как улучшать каждый из параметров, мы напишем отдельные статьи.
Синтетические замеры — важнейшая часть при оценке производительности сайта. Но это не замена живых данных.
Скорость загрузки сайта зависит от устройства пользователя, скорости интернета, фоновой активности на устройстве и от того, как люди взаимодействуют со страницей. На любую метрику из Core Web Vitals может влиять то, как происходит интерактивность на странице. Только живые замеры могут точно составить цельную картину.
Рекомендации для исправления ваших показателей Core Web Vitals
После измерений метрик Core Web Vitals и определения узких мест для исправлений — самое время для оптимизации скорости сайта.
Скачайте нашу инструкцию по улучшению показателей Core Web Vitals.
Другие параметры Core Web Vitals
Основные метрики Core Web Vitals критичны для оценки и внедрения отличного юзабилити для посетителей. Но есть и другие важные метрики.
Эти другие показатели Web Vitals часто служат для определения дополнительных показателей, чтобы дополнить картину диагностики или найти специфичную загвоздку в производительности сайта.
Например, показатели Time to First Byte (TTFB), или время ответа сервера, и First Contentful Paint (FCP), или отрисовка первого контента, — два важнейших показателя для скоростной загрузки. Оба показателя очень помогают в диагностике проблем с LCP.
То же самое с метриками Total Blocking Time (TBT) и Time to Interactive, TTI — время до полной интерактивности. Это синтетические метрики, которые важно измерять, чтобы поймать узкие места в наступлении интерактивности, которые будут влиять на FID. TBT и TTI не входят в Core Web Vitals, потому что они не отражают опыт, полученный пользователями в реальном времени.
Развитие Core Web Vitals в 2023 году
Web Vitals и Core Web Vitals — это лучший инструмент для разработчика, чтобы измерять показатель впечатлений посетителей от вашего сайта. Но эти сигналы не идеальны, и будущие изменения не за горами.
Показатели Web Vitals актуальны для каждого сайта в интернете и представлены в каждом инструменте от Гугл. Любое изменение в этих метриках затронет очень большой массив данных. В то же время, разработчики должны понимать, что необходимо держать показатели Web Vitals в определенной стабильности при каждом обновлении на вашем сайте.
Улучшить показатели Core Web Vitals
Мы в LOADING.express работаем над улучшением показателей Web Vitals в комплексе. Это значит, что мы не только приводим в норму значения, но и непрерывно монитором через собственные системы сбора данных все метрики, которые доступны для синтетического замера. Если вам требуется настроить RUM, то присылайте свой сайт на аудит — мы свяжемся с вами, как только посмотрим ваш сайт. Или просто закажите обратный звонок.
Инструкция по улучшению Core Web Vitals: https://work.loading.express/pdf/core-web-vitals.pdf.