Содержание
Мы провели 56-ой прямой эфир про скорость загрузки сайтов. Сайт выбрал генератор случайных чисел. Его посещаемость больше 20 миллионов.
Что мы нашли на этом сайте? Смотрите.
😵56. Скорость сайта FB.ru — как измерить скорость сайта и понять, что нужно сделать для ускорения.
Что было на эфире FB.RU
- 00:00 поздравление Антона с новым годом его жизни!
- 02:35 сайт, который выбрал рандом — для взрослых, ищем дальше.
- 05:29 начинаем тестирование скорости загрузки на loading.express, gtmetrix, GPSI.
- 07:00 показания по loading.express и что они значат.
- 08:00 Антон показывает и рассказывает про новые показатели FCP, FID и отложенную загрузку на нашем сервисе. Новая кнопка «Перепроверить».
- 11:00 Антон говорит, что разница в сервисах большая по значениям, и есть гипотеза, что это из-за того, что Гугл ПейджСпид измеряет скорость с серверов из Европы.
- 13:00 лайфхак, как получить зеленую зону PageSpeed Insights — откладывайте загрузку картинок на сайте, Антон расскажет, что делать и как.
- 14:25 про jquery — почему его нельзя использовать на рабочей версии сайта.
- 16:10 про CSS, который не используется.
- 16:58 шрифты, каждый раз про swap твердит Антон, как правильно загружать шрифты со своего сервера и чем это лучше.
- 18:44 сторонний код, что с ним делать, чтобы он не замедлял загрузку сайта.
- 19:43 что делать со скриптами Гугл Аналитики и Яндекс Метрики для ускорения сайта, как их откладывать на три секунды и что это даст.
- 20:30 кеширование на 7 дней = нет кеширования, Антон советует кешировать статические файлы навсегда.
- 21:20 поисковик Яндекс для сайта можно откладывать при загрузке сайта, по клику на него, на что он влияет (спойлер на FCP и FID).
- 22:47 переходим к разбору внутренней страницы fb.ru.
- 24:00 Антон высказывает надежду на то, что внутренняя будет загружаться быстрее главной и…
- 24:20 почему главная страница почти всегда НЕ главная, рассказывает Алексей.
- 26:21 про время выполнения скриптов в 17 секунд, Антон расскажет практику перекладывания нагрузки на устройство пользователя, почему так делать нельзя.
- 27:15 элементы DOM — сколько их должно быть и на что это влияет, надо сделать так, чтобы элементы появлялись когда нужны и уничтожались когда не нужны.
- 28:40 вес страницы по GTmetrix = 4.93 мегабайта, и скорость загрузки сайта из Лондона 25,2 секунды, 312 HTTP-запросов.
- 29:30 что надо делать в проекте маркетологу, в самом начале работы надо проектом, делится Алексей.
- 31:18 как и когда замерять, на что влияет время суток при замерах.
- 34:00 почему надо подключить наш мониторинг скорости, что он даст и как работает.
- 35:39 промокод на 10% скидку или год мониторинга скорости в подарок при заказе в loading.express.
- 36:32 зачем надо проверять скорость загрузки сайта с разных устройств и почему это влияет на конверсию.
- 38:56 почему после ускорения владельцы начинают находить много багов и недоделок на сайте — потому что им самим начинает нравится ходить по быстрому сайту!
Проверьте скорость сайта сейчас
Скидка для бренда fb.ru
Мы предложили 20% скидку на работы по оптимизации для сайта FB.RU.
Ставьте наше расширение для браузера Chrome и Яндекс для проверки скорости загрузки в один клик.
Мы мониторим этот сайт
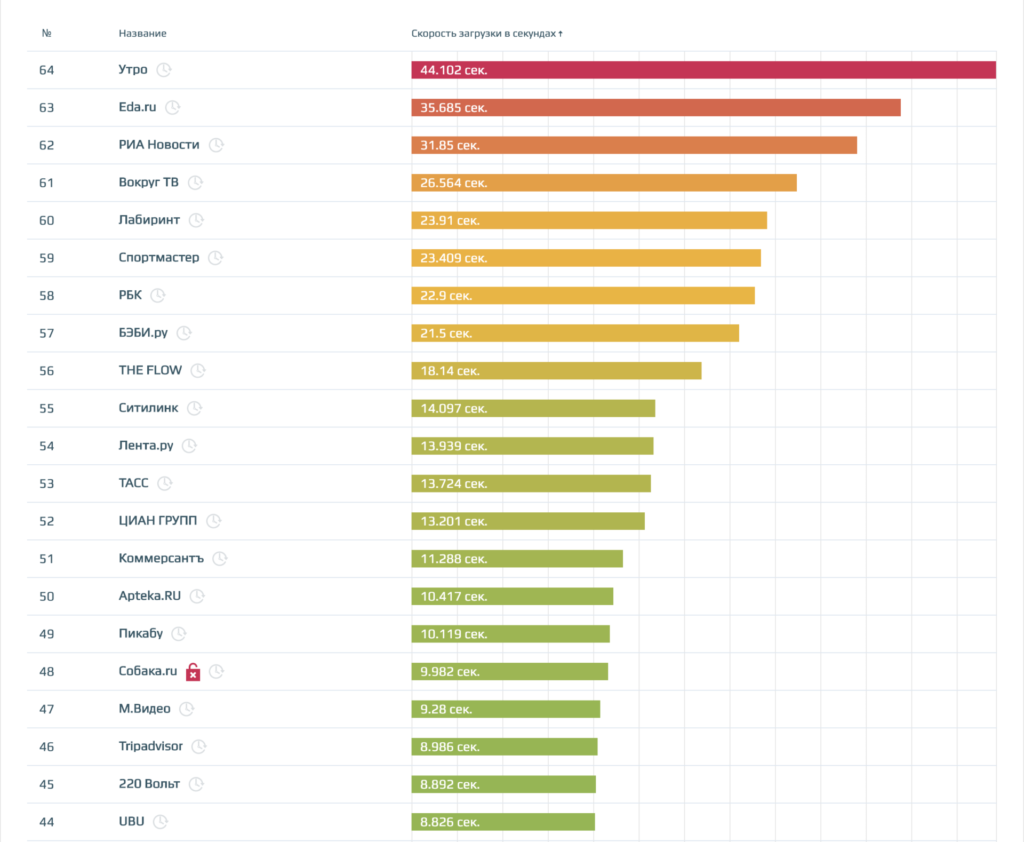
Сейчас антирекорды по загрузке бьют эти бренды:

Рекордсмены по скорости загрузки такие:

Партнерская программа и другие наши сервисы для вас
Рейтинг Web-студий по скорости загрузки сайтов.
Проверка скорости ответа сервера.
Наша партнерская программа.
Получите бесплатную консультацию. Просто напишите нам в любой мессенджер!
Мы работаем по договору и принимаем безналичный расчет.
Проверяй, ускоряй!